Das erwartet dich in diesem Artikel
Geräte einer Aufzählung zuweisen
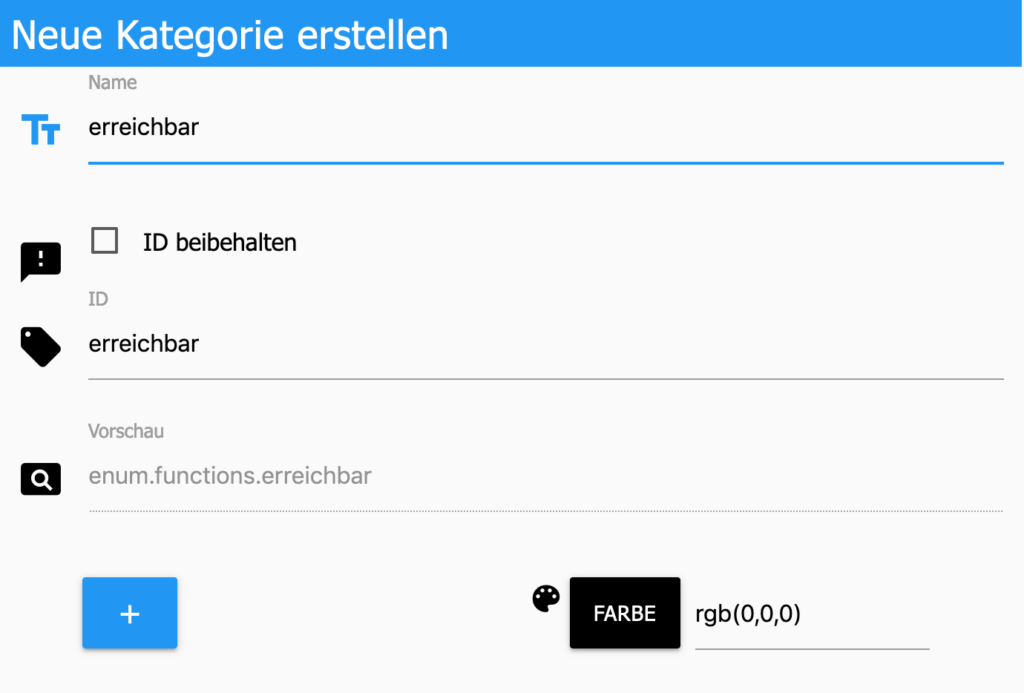
Um später den richtigen Datenpunkt deiner Geräte auslesen zu können, solltest du den Status jedes Geräts einer Funktion hinzufügen, zum Beispiel „erreichbar“. Lege dazu unter Aufzählungen eine neue Funktion an:

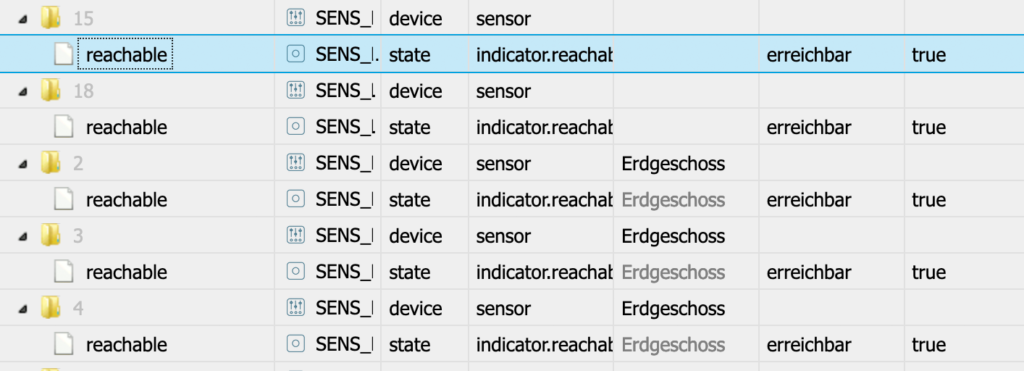
Danach wechselst du in Objekte und wählst das erste Gerät, dass dessen Status du überwachen möchtest, aus. Meistens heißt dieser Datenpunkt reachable oder online. Diesem Datenpunkt weist du die Funktion „erreichbar“ zu:

Diesen Vorgang wiederholst du mit allen weiteren Geräten, die du über das Script überwachen möchtest.
Blockly-Script aufbauen
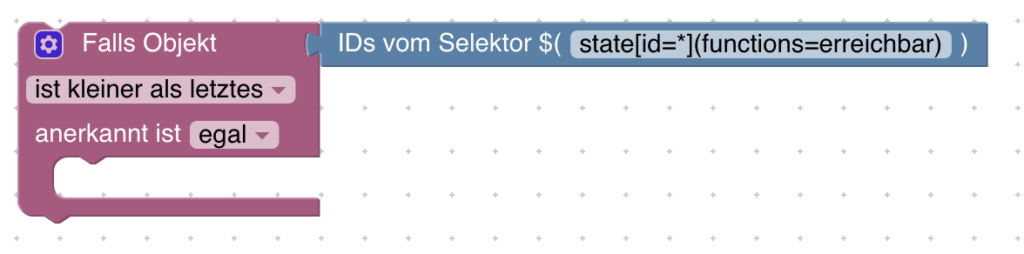
Als Nächstes öffnest du den Blockly-Editor und ziehst dir einen neuen Trigger hinein. An den Eingang hängst du einen IDs vom Selektor-Block aus dem Bereich System mit folgendem Inhalt (mehr zum Thema „IDs vom Selektor“ erfährst du hier):
state[id=*](functions=erreichbar)Den Trigger selbst stellst du auf ist kleiner als letztes, somit reagiert er nur, wenn ein Datenpunkt von „wahr“ (= 1) auf „falsch“ (= 0) wechselt (mehr zu „Logik-Kurzformen“ erfährst du in diesem Artikel):

Wert nach Timeout erneut prüfen
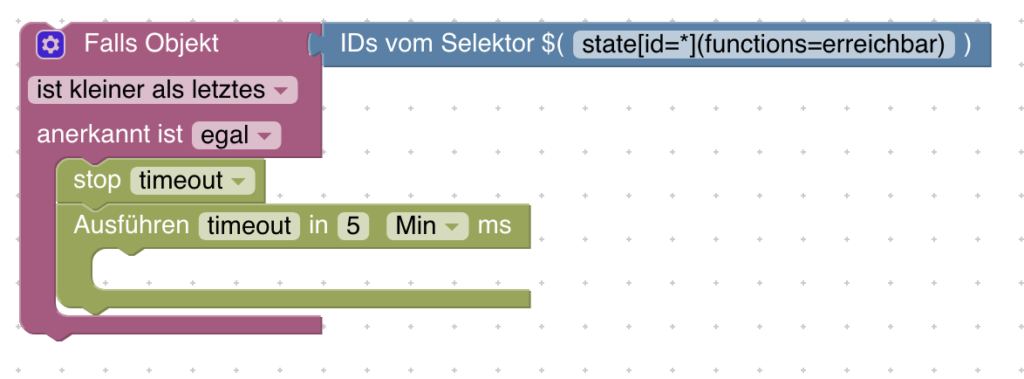
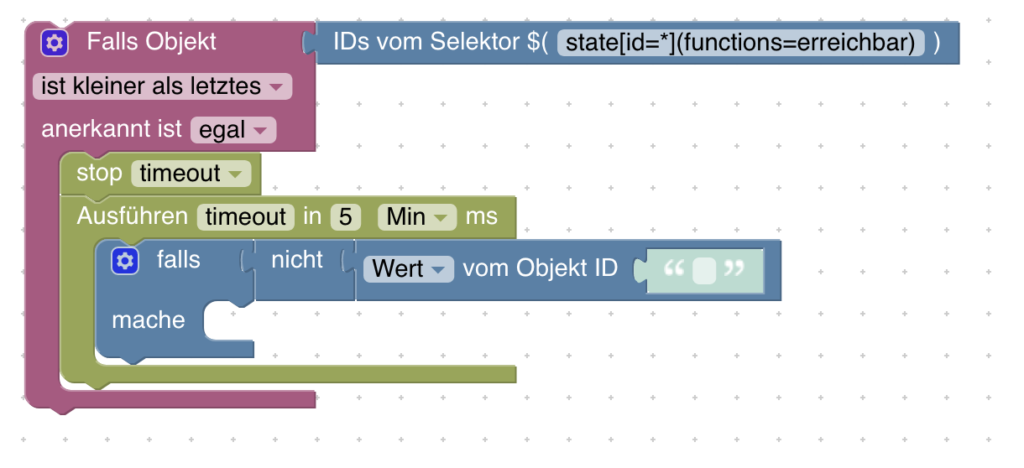
Damit du nur benachrichtigt wirst, wenn ein Gerät nicht mehr erreichbar ist und nicht, wenn es einen kurzen Aussetzer der Funkkommunikation gibt, benötigst du einen timeout-Block. Vor diesen setzt du einen stop timeout, der ein eventuell laufendes Timeout stoppt (über Timeouts und Intervalle kannst du in diesem Artikel mehr erfahren). Als Wert habe ich mit „5 Minuten“ gute Erfahrungen gemacht:

Nach Ablauf des Timeouts soll der Wert des Datenpunkts, der den Trigger ausgelöst hat, erneut ausgelesen und überprüft werden, ob dieser immer noch auf „falsch“ steht. Ziehe dir dafür einen falls-Block aus dem Bereich Logik in den „timeout“-Block. An den Eingang hängst du einen nicht-Block ebenfalls aus Logik und steckst an diesen den Objekt ID mit Dialog selektieren-Block aus dem Bereich System.
Diese Kurzform des „falls“-Blocks prüft nach folgendem Schema: <falls wert = nicht wahr> und ist somit erfüllt, wenn der angehängte Wert <false> ist (mehr zu “Logik-Kurzformen” erfährst du in diesem Artikel):

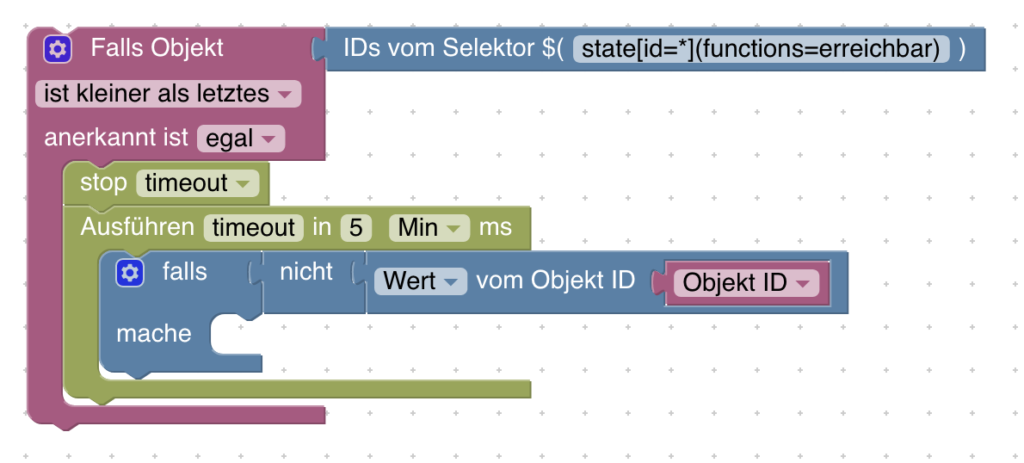
In das hellgrüne Feld vom “Objekt ID mit Dialog selektieren”-Block fügst du einen Objekt ID-Block aus dem Bereich Trigger ein:

Sobald der Trigger aktiviert wurde, prüft das Script also nach 5 Minuten erneut, ob der Wert aus dem Trigger noch auf „falsch“ steht. Ist das der Fall, erhältst du die eingestellte Benachrichtigung.
Benachrichtigung
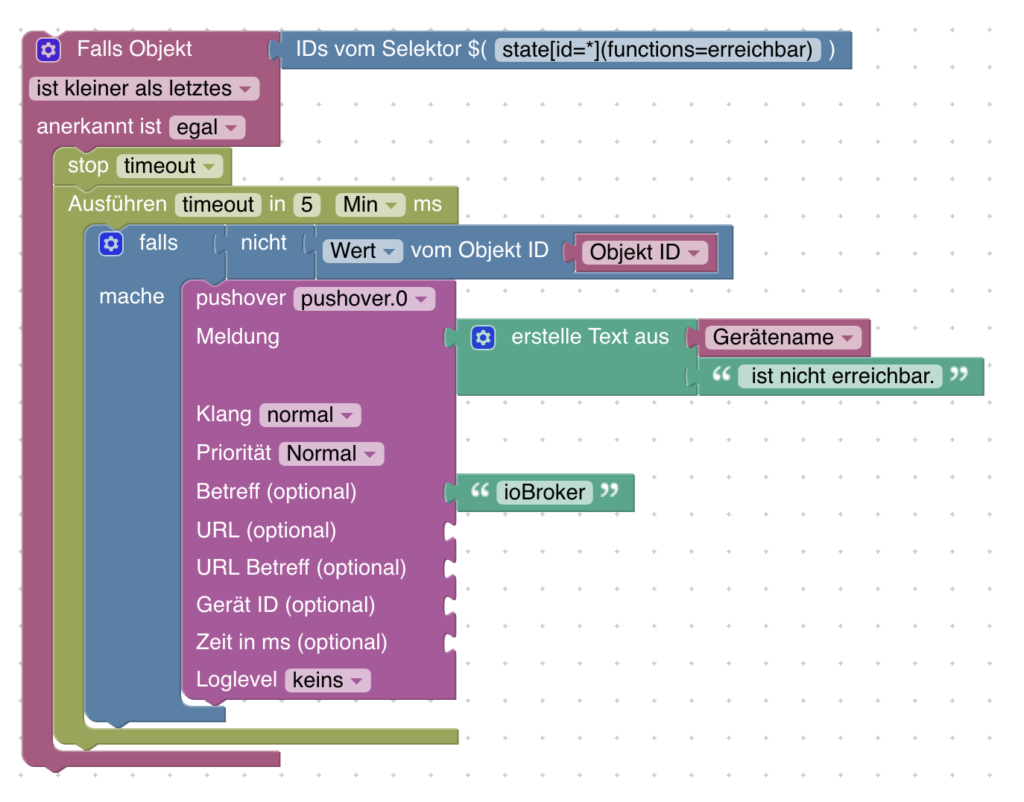
Dafür ziehst du dir einen neuen sendto-Block (in diesem Beispiel mit „Pushover“) in den Trigger und passt ihn wie folgt an:

Der Block GerätenameName enthält den Namen des Geräts. Im Bereich Trigger ziehst du dir den Block Objekt ID in „erstelle Text aus“ und stellst ihn auf Name.
Du kannst natürlich auch einen E-Mail, Telegram, Whatsapp oder Pushover-Block verwenden. Wie du diese Adapter einrichten kannst, erfährst du in diesem Artikel.
Fertiges Script
Blockly
<xml xmlns="https://developers.google.com/blockly/xml">
<variables>
<variable type="timeout" id="timeout">timeout</variable>
</variables>
<block type="on_ext" id="ei#1M/_m77rdWB%ILe~}" x="38" y="-412">
<mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation>
<field name="CONDITION">lt</field>
<field name="ACK_CONDITION"></field>
<value name="OID0">
<shadow type="field_oid" id="rUF[U7uPyomgmc`wzgfT">
<field name="oid">default</field>
</shadow>
<block type="selector" id="Fgl$*Z9(zYQzMR*3UkK:">
<field name="TEXT">state[id=*](functions=erreichbar)</field>
</block>
</value>
<statement name="STATEMENT">
<block type="timeouts_cleartimeout" id="{KY~OWW}p-@=.OBD6bIW">
<field name="NAME">timeout</field>
<next>
<block type="timeouts_settimeout" id="g+T#Ya.9Xghz/Az5bdT.">
<field name="NAME">timeout</field>
<field name="DELAY">5</field>
<field name="UNIT">min</field>
<statement name="STATEMENT">
<block type="controls_if" id="}=vnmA5;dhAap7H;r%[E">
<value name="IF0">
<block type="logic_negate" id="8tYERt-71wS6xh[S4;_F">
<value name="BOOL">
<block type="get_value_var" id="pS,r+XE|`H2L;)|QjwW2">
<field name="ATTR">val</field>
<value name="OID">
<shadow type="text" id="oa{-WL2XFywf4[1q+TrM">
<field name="TEXT"></field>
</shadow>
<block type="on_source" id="JEP~ut71!I3?jwj{FSY6">
<field name="ATTR">id</field>
</block>
</value>
</block>
</value>
</block>
</value>
<statement name="DO0">
<block type="pushover" id="l/W_9tZ+vD;-,OKg!.Or">
<field name="INSTANCE">.0</field>
<field name="SOUND"></field>
<field name="PRIORITY">0</field>
<field name="LOG"></field>
<value name="MESSAGE">
<shadow type="text" id="y4cfC*q%z[!YoYJ=E_)*">
<field name="TEXT">text</field>
</shadow>
<block type="text_join" id="$+-7!E6RjlpeLnOlX!L?">
<mutation items="2"></mutation>
<value name="ADD0">
<block type="on_source" id="OPSf(IbS`z;}dG@m7NyX">
<field name="ATTR">Name</field>
</block>
</value>
<value name="ADD1">
<block type="text" id="pT(LJsmx1D-bsAmMd6BQ">
<field name="TEXT"> ist nicht erreichbar.</field>
</block>
</value>
</block>
</value>
<value name="TITLE">
<block type="text" id="3UV{(l6XU/3N4sb2|RMC">
<field name="TEXT">ioBroker</field>
</block>
</value>
</block>
</statement>
</block>
</statement>
</block>
</next>
</block>
</statement>
</block>
</xml>Javascript
let timeout;
on({id: Array.prototype.slice.apply($("state[id=*](functions=erreichbar)")), change: "lt"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
(function () {if (timeout) {clearTimeout(timeout); timeout = null;}})();
timeout = setTimeout(function () {
if (!getState(obj.id).val) {
sendTo("pushover.0", "send", {
message: (String(obj.Name) + ' ist nicht erreichbar.'),
sound: "",
title: 'ioBroker'
});
}
}, 300000);
});





6 Kommentare
Kommentieren[…] Status von Geräten mit Push oder E-Mail überwachen […]
Danke für die Anleitung! Die Logik verstehe ich, aber wenn ich z.B. einen ESP mit Sensor, der in der „erreichbar“ Aufzählung enthalten ist, vom Netz nehme, bleibt der MQTT-Datenpunkt alive ‚true“ und es wird auch keine Nachricht (hier Email) gesendet. Neuladen der iobroker Webseite hilft nicht, nach iobroker stop, iobroker start wird erneutem reload der Seite wird der Datenpunkt alive dann mit false angezeigt und auch keine Email verschickt. In dem Fall wohl, weil der Datenpunkt von Anfang an false war und damit nicht kleiner geworden ist. Richtig?
Ich bin schon an anderer Stelle darauf gestoßen, dass alive sich nicht verlässlich ändert. Mache ich was falsch?
Danke!
Guten Abend und vielen Dank für die ausführliche Anleitung.
Ich habe diese soweit adaptiert und in der function Aufzählung 18 Hue Geräte mit dem state reachable hinterlegt.
Nun wollte ich mir zum testen die „nicht-erreichbare“ Geräte ID im Protokoll ausgeben lassen via debug, doch nehme ich eine meiner Hue Lampen aus der Aufzählung vom Netz, passiert rein gar nichts.
Ich habe lediglich den Pushover Block mit einem debug Block ersetzt, der Rest entspricht der obigen Anleitung.
Wo ist jetzt mein Fehler?
Vielen Dank und besten Gruß,
Eric Stegemann
Es dauert in der Regel einige Zeit, bis der Status auf Fahrrad gesetzt wird. Das Paket nicht sofort.
Wenn man jetzt noch eine Nachricht bekommen würde wenn das Gerät wieder verfügbar ist wäre es perfekt.
Natürlich erst nach timeout ende…
Einfach das „nicht“ vor dem „Wert vom Objekt ID“ entfernen 😉