Please accept YouTube cookies to play this video. By accepting you will be accessing content from YouTube, a service provided by an external third party.
If you accept this notice, your choice will be saved and the page will refresh.
Das erwartet dich in diesem Artikel
Sensoren einer Aufzählung zuweisen
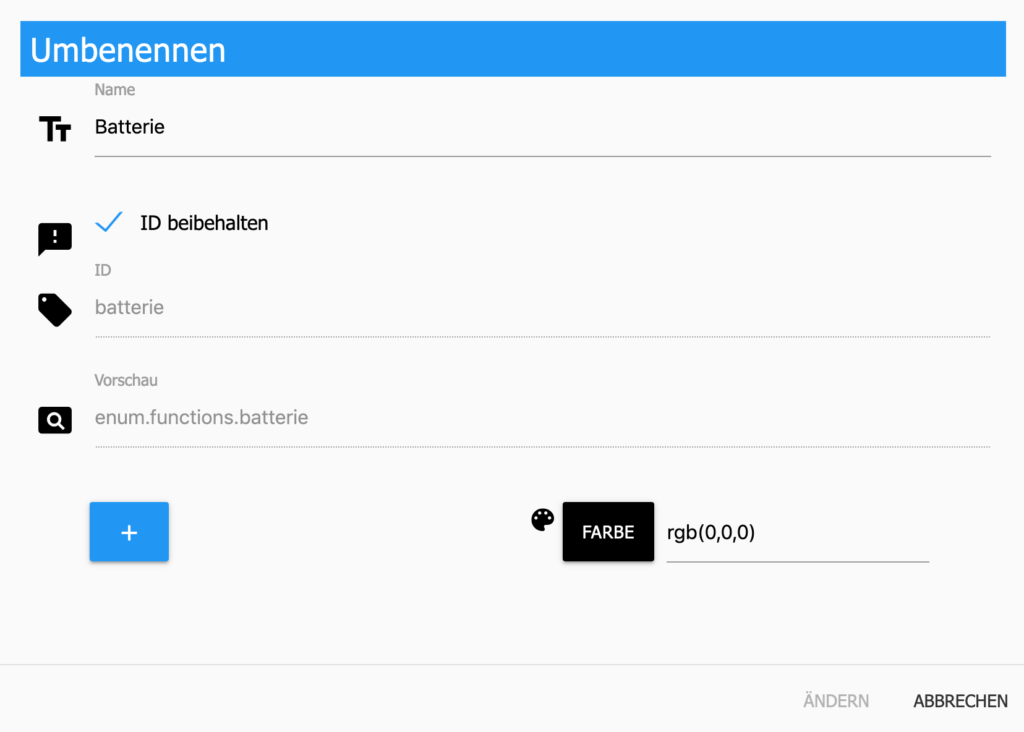
Damit du bei Änderungen des Batteriestatus deiner Smart-Home-Geräte beispielsweise per Pushover (oder anderen Diensten) informiert wirst, musst du jedem „battery-„State der Geräte, die du überwachen willst, eine „Funktion“ zuweisen. Erstelle dazu unter „Aufzählungen“ eine neue Funktion:

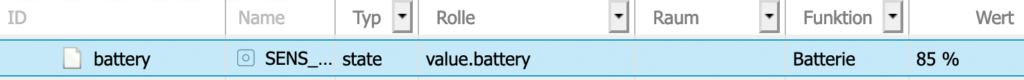
Danach wechselst du in „Objekte“ und wählst der Reihe nach die Batterie-Geräte aus. Dem State, der den Batterie überwacht („battery“, „percent“, …), weist du die neue Funktion „Batterie“ zu:

Blockly-Script erstellen
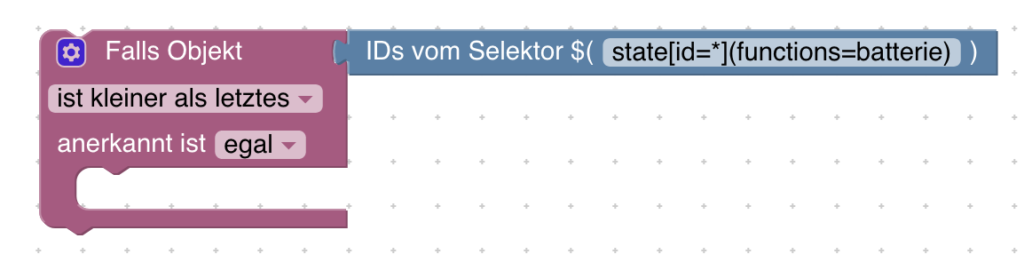
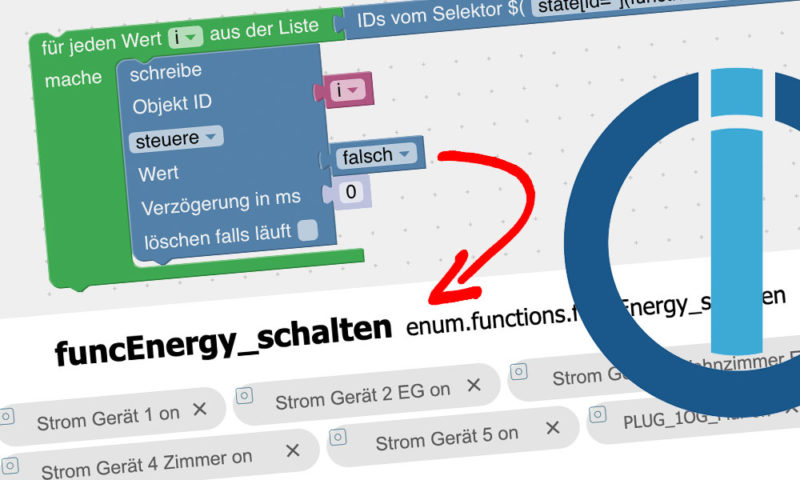
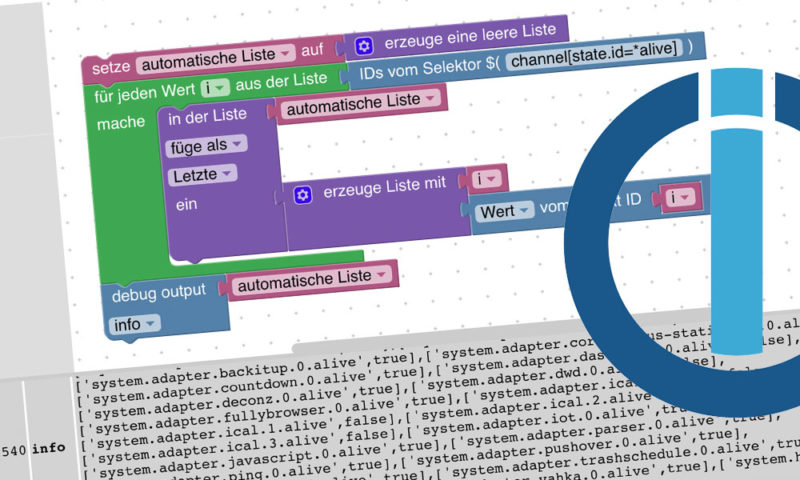
Dann erstellst du ein neues Blockly-Script. Als Trigger wählst du „IDs vom Selektor“ aus der „System“-Kategorie. Für den Selektor fügst du folgenden Wert ein – Achtung: hinter „functions“ trägst du die ID (ohne „enum.functions.“) der Funktion ein, nicht deren Namen. Die „Zustandsänderung“ stellst du auf „ist kleiner als letztes“:
state[id=*](functions=batterie)
Dadurch löst jede „kleiner als“-Änderung sämtlicher States, die der Funktion zugewiesen sind, das Script aus. Weitere Möglichkeiten mit dem „IDs vom Selektor“-Trigger kannst du hier nachlesen.
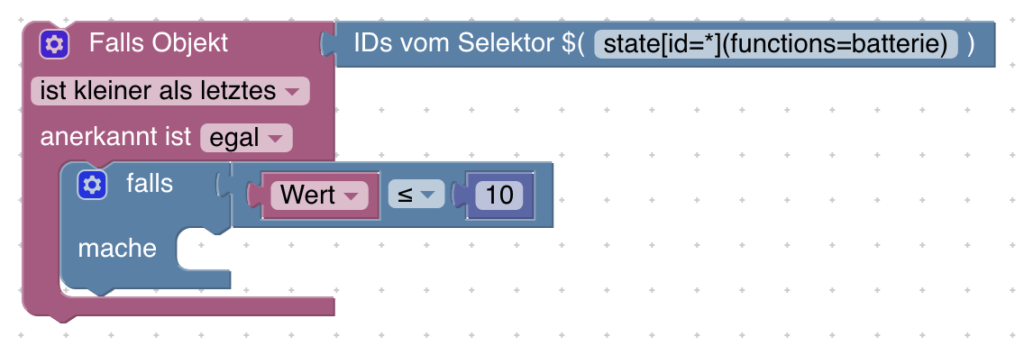
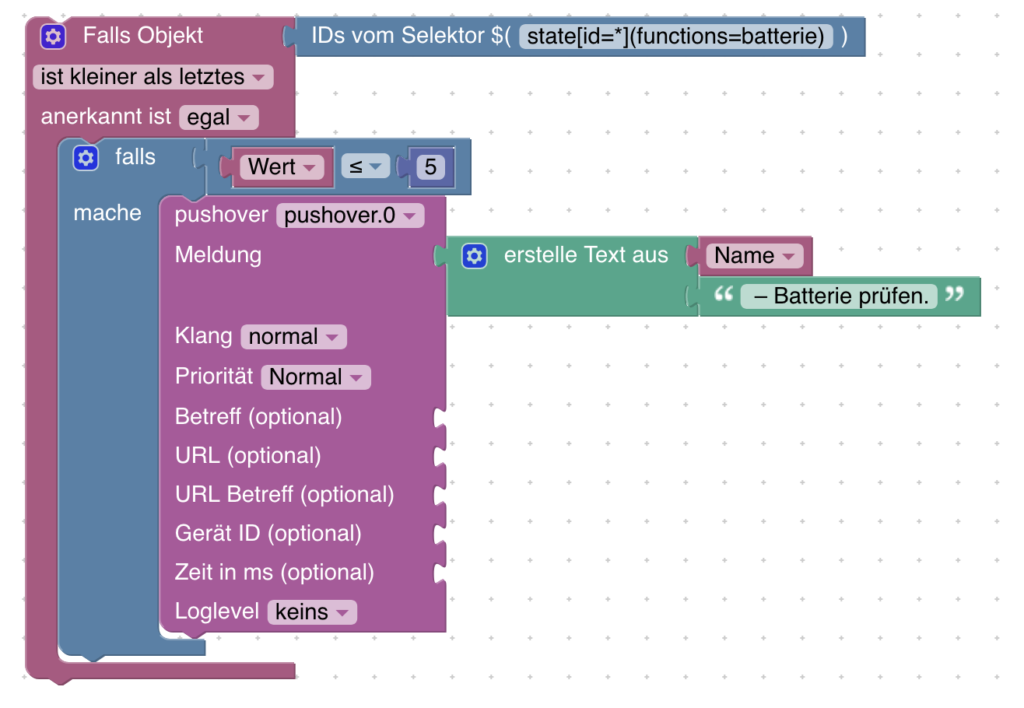
Damit du aber nur informiert wirst, wenn der Wert der Batterie unter einen bestimmten Wert fällt, fügst du nun eine „Falls-Mache“-Abfrage ein:

Den Wert kannst du flexibel auf deine Bedürfnisse anpassen. Anschließend ziehst du noch einen „Sendto“-Block „pushover“ in den „falls“-Block. Jetzt wirst du – sobald der Wert der Batterie unter den eingestellten Wert sinkt – per Pushover invormiert:

Du kannst natürlich auch einen E-Mail, Telegram oder Whatsapp oder-Block verwenden. Wie du diese Adapter einrichten kannst, erfährst du in diesem Artikel.
Dieser Aufzählung kannst du jederzeit weitere Datenpunkte/Geräte hinzufügen, ohne das Script anpassen zu müssen.
Fertiges Script
Blockly
<xml xmlns="https://developers.google.com/blockly/xml">
<block type="on_ext" id="RT3@Kxqxg#w3f=(kzwCu" x="-312" y="-837">
<mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation>
<field name="CONDITION">lt</field>
<field name="ACK_CONDITION"></field>
<value name="OID0">
<shadow type="field_oid" id="0)0sp$I1ccfm%4Sde-mT">
<field name="oid">default</field>
</shadow>
<block type="selector" id=",lvP%A]1J?Mf^@0s2D%[">
<field name="TEXT">state[id=*](functions=batterie)</field>
</block>
</value>
<statement name="STATEMENT">
<block type="controls_if" id="{?]bg`YUOZWT2we!P4vN">
<value name="IF0">
<block type="logic_compare" id="Q/LZnTJ4,q6WHgnUK9c_">
<field name="OP">LTE</field>
<value name="A">
<block type="on_source" id="8xEXpe~]awB]?3+!e5%%">
<field name="ATTR">state.val</field>
</block>
</value>
<value name="B">
<block type="math_number" id="PX(:OSKOFyY},Ycn6Gj_">
<field name="NUM">5</field>
</block>
</value>
</block>
</value>
<statement name="DO0">
<block type="pushover" id="J(q:r=SCPr4ncLR8.k1,">
<field name="INSTANCE">.0</field>
<field name="SOUND"></field>
<field name="PRIORITY">0</field>
<field name="LOG"></field>
<value name="MESSAGE">
<shadow type="text" id="`2({%#uwJX+W;O=uM#5S">
<field name="TEXT">text</field>
</shadow>
<block type="text_join" id=",bF5}(ca%5?w,ge=|wOO">
<mutation items="2"></mutation>
<value name="ADD0">
<block type="on_source" id="mJY,v=(9W+;r;`cC}qLW">
<field name="ATTR">common.name</field>
</block>
</value>
<value name="ADD1">
<block type="text" id="/oh7@k~Gi,F]$$U_T]i)">
<field name="TEXT"> – Batterie prüfen.</field>
</block>
</value>
</block>
</value>
</block>
</statement>
</block>
</statement>
</block>
</xml>JavaScript
on({id: Array.prototype.slice.apply($("state[id=*](functions=batterie)")), change: "lt"}, async function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
if ((obj.state ? obj.state.val : "") <= 5) {
sendTo("pushover.0", "send", {
message: (String((obj.common ? obj.common.name : "")) + ' – Batterie prüfen.'),
sound: ""
});
}
});





16 Kommentare
Kommentieren[…] Alternativ kannst du dich über Batteriewarnungen auch per Push oder E-Mail benachrichtigen lassen. […]
Hi,
danke für den Denkanstoß!
Bitte beachte – wenn man die Funktion „Batterie“ anlegt, muss auch im im Baustein „IDs vom Selektor“ die Funktion genauso geschrieben werden. Also auf Großschreibung achten…
[state.id=*](functions=Batterie)
Hallo! Gerne! Bei dem Selektor trägst du die ID (ohne “enum.functions.”) ein, nicht den Namen. Grüße!
Alles klar – die Aufzählung kommt von der Homematic CCU – dort war/ist keine ID hinterlegt.
Deshalb konnte ich nur mit Batterie arbeiten – nicht mit batterie. 🙂
Danke tolle Anleitung,
ich bin Anfänger und die Geschichte mit den Aufzählungen/Funktionen hat mir sehr geholfen.
Da ich die Funktion des Pushover Adapter nicht kenne hab ich einfach hierfür den Telegramm Adapter eingesetzt.
Hat super funktioniert (jedoch musste ich als Variable nicht Name sondern Kanalname nehmen(Name hatte zum Ergebnis geführt dass er percent ausgab nicht den Namen des Sensors).
Dein Script benutzt den „Falls Objekt Block“ dieser gibt nur dann einen Wert weiter wenn eine Änderung des abgefragten wertes entstanden ist.
Was müsste ich in deinem Script umbauen damit der einzigste unterschied hierzu wäre dass er immer wen der Batterie Stand < 5% ist dies gemeldet wird.
Noch was, benötigt man das Java Script zusätzlich?, oder ist es das gleiche wie das Blockly?, wie gesagt bin Anfänger:)
Hallo, habe das gleiche Problem, dass mir bei Name „Battery State“ angegeben wird. Wenn ich aber Kanalname auswähle wird mir null ausgegeben. Wo muß ich das ändern?
Hi – ich bin ein absoluter NewBi (Admin 5.1.25)…Ich habe alles genau so installiert, blos mit telegram statt pushover – das Blockly funktioniert aber nicht.
ich habe es genau auch so gemacht. Wie bei Wagner funktioniert es bei mir auch nicht.
Hast du den JavaScript-Adapter neu gestartet?
Bei mir geht es auch nicht. Ich konnte aber schonmal rausfinden, dass es wohl an der Erstellung der neuen Funktion liegt. Bei mir gab es nichts mit Batterie oder battery. Sobald ich einen bereits vorhandenen Wert nehmen z.B. Color, geht es. Seltsam……
Man muss die Aufzählung natürlich vorher anlegen.
Moin, der Neustart brachte bei mir Erfolg.
Wäre es auch irgendwie möglich, dass man quasi 1 x die Woche eine Zusammenfassung der einzelnen Werte bekommt?
Ja 🙂 hier
https://www.machs-smart.de/automatische-listen-blockly-id-selektor/
Hallo, bei mir läuft das Script leider nicht. Die Instanz Javascript.0 habe ich neu gestartet. Auch ich habe telegram eingesetzt. Welchen Wert bei den Aufzählungen muss man denn eingeben? Den Namen oder die ID. Probiert habe ich es mit Beiden, leider ohne Erfolg. Die Versuchskaninchen sind ein Temp-Fühler von Aqara (Zigbee) und ein Shelly Button (WIFI). Als Grenzwert habe ich erstmal 80 eingetragen, da der eine Sensor 70% hat und der Button 63%. Es werden auch 2 subscriptions erkannt. Aber das war es dann leider…
Ciao
Ralph
Super Anleitung! Aber wie kann man das Script denn so erweitern das eine Batteriewarnung nur einmal pro Gerät kommt? Denn wenn der Wert unter 10% fällt, kommt bei 10, 9, 8, 7…% jeweils eine neue Meldung. Danke
Auf die Schnelle: Wert = 10%
Viele Grüße
Max