Das erwartet dich in diesem Artikel
Verschiedene Varianten
Ich habe festgestellt, dass mit dem ID-Selektor auch Werte, in denen der angegebene Selektor (z.B. „*battery“) vorkommt, ausgegeben werden (z.B. „batteryTemperature“, „batteryLevel“ , …). Das kannst du mit einer Aufzählung (sog. „Functions“) umgehen.
Wenn du also das gleiche Fehlverhalten feststellst und es die Anzahl deiner Objekte zulässt, dass diese in einer Aufzählung zusammengefasst werden können, solltest du Variante 2 verwenden.
Für eine schnelle und einfache Übersicht über einen bestimmten State, kannst du Variante 1 nutzen.
Variante 1: Automatische Listen ohne Aufzählung (functions)
Blockly-Script erstellen
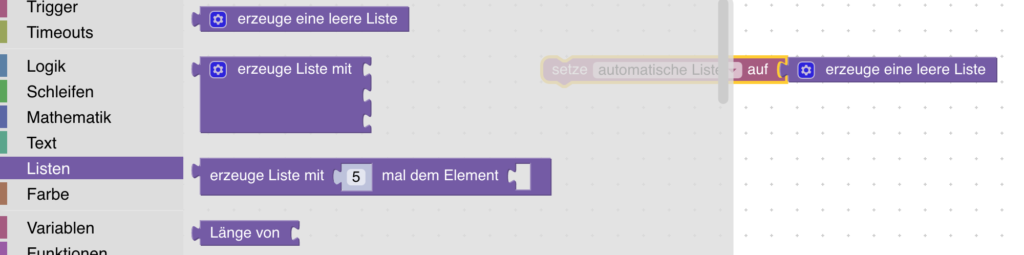
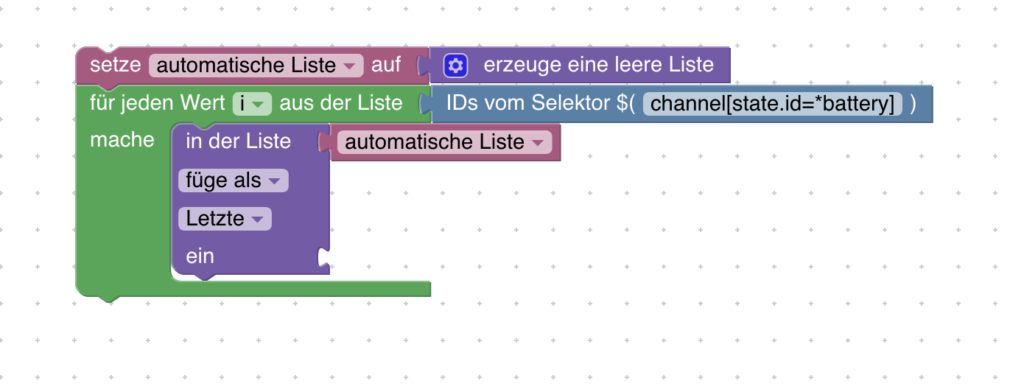
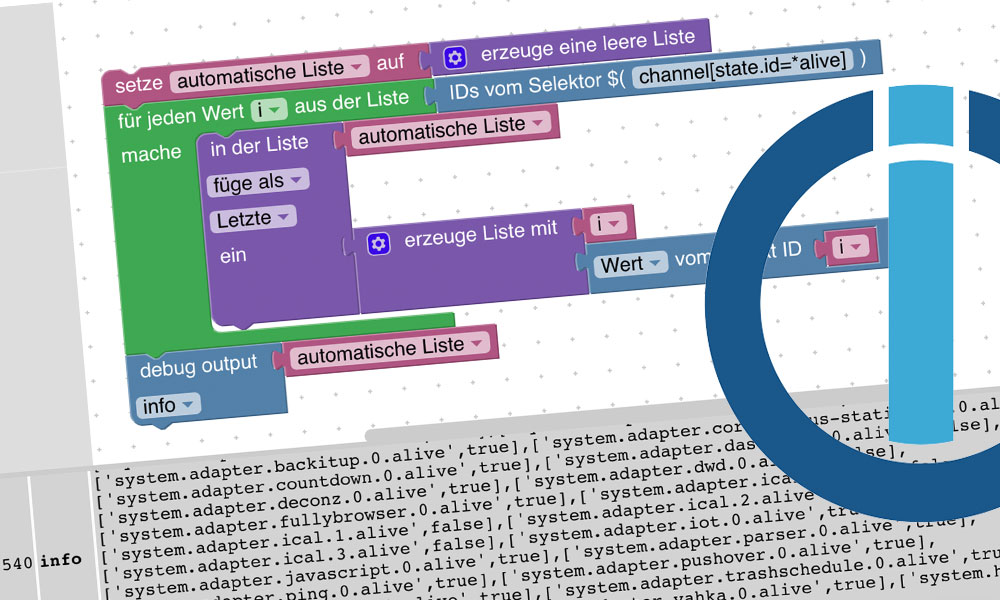
Zuerst benötigst du eine Variable, der du eine leere Liste zuweist. In diesem Beispiel nennst du die Variable „automatische Liste“:

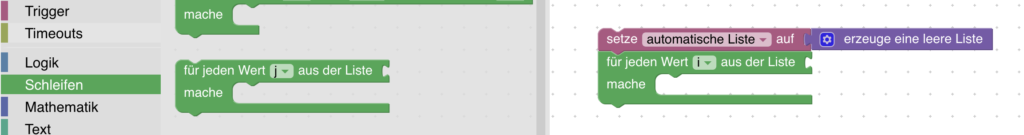
Als nächstes fügst du an diesen Block einen Schleifen-Block „für jeden Wert aus Liste“ an:

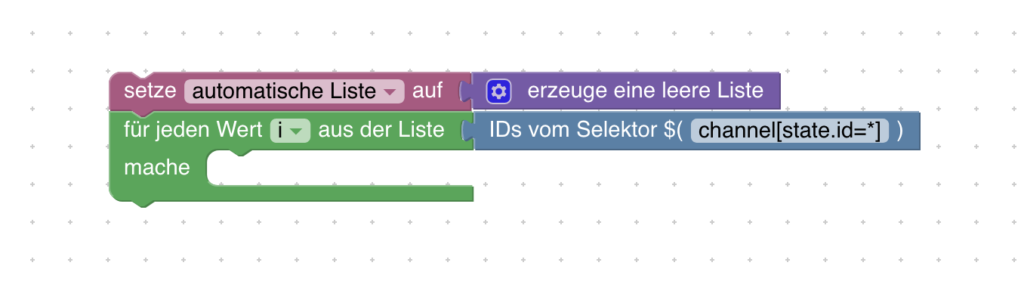
Aus dem System-Bereich holst du dir den „IDs vom Selektor“-Block und setzt ihn an den grünen Schleifen-Block an:

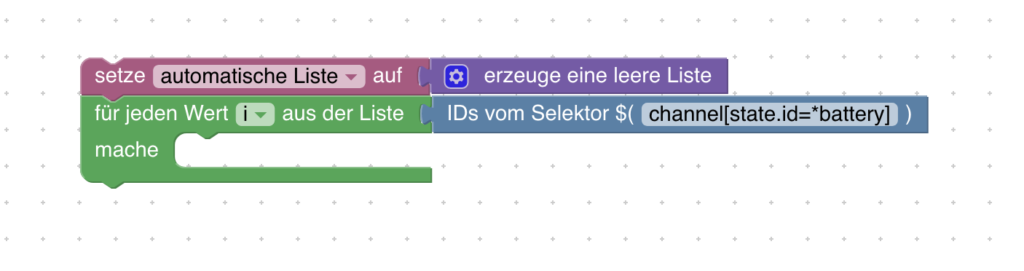
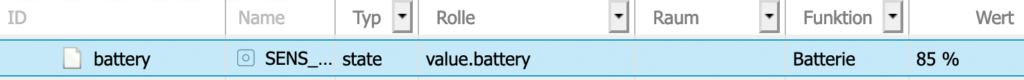
In diesem Beispiel lässt du dir alle Sensoren, die einen „Battery“-Datenpunkt haben, als automatische Liste ausgeben. Zusätzlich holst du dir dazu den Wert des Datenpunkts, also den Batteriestand. Du musst den ID-Selektor also wie folgt einstellen:
channel[state.id=*battery]
Wie genau der „IDs vom Selektor“-Block funktioniert, erfährst du in diesem Artikel.
Dann steckst du einen „in der Liste setze für“-Block aus dem Bereich „Liste“ in den grünen Schleifen-Block. Als Einstellung benötigst du „füge als Letzte“. Als Listen-Variable nimmst du wieder „automatische Liste“:

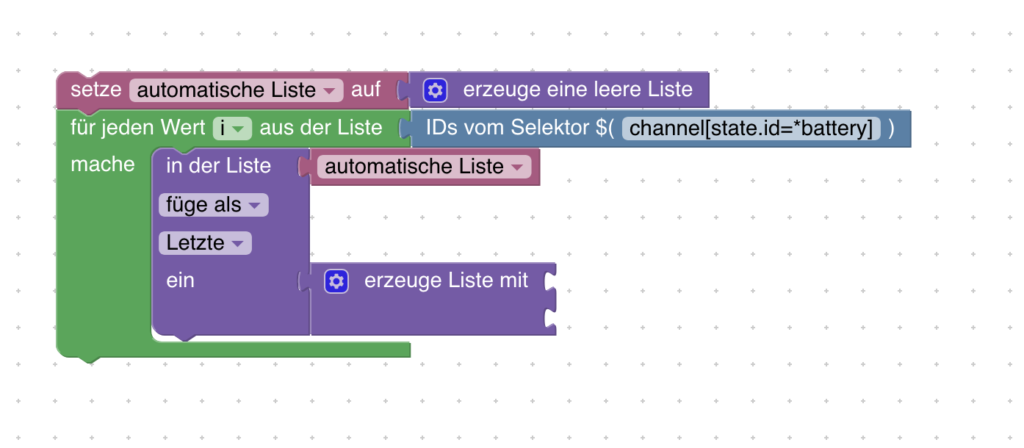
Damit die Liste gefüllt wird, benötigst du aus dem Bereich „Liste“ noch einen „erzeuge Liste mit“-Block, den du neben das „ein“ ansetzt. Über das blaue Zahnrad kannst du die Anzahl der Werte definieren. Für das Beispiel reichen 2 Eingänge:

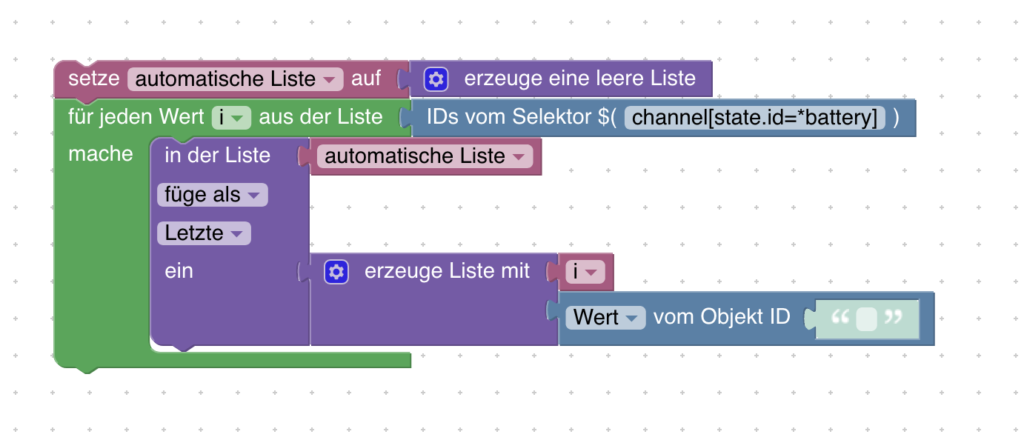
Damit du den Kanalnamen des Sensors in die Liste bekommst, ziehst du dir aus dem Bereich „Variablen“ das „i“ an den ersten Eingang. Für den Wert bzw. Zustand des Sensors benötigst du den Block „Wert von Objekt ID <Text>“ aus dem Bereich „System“:

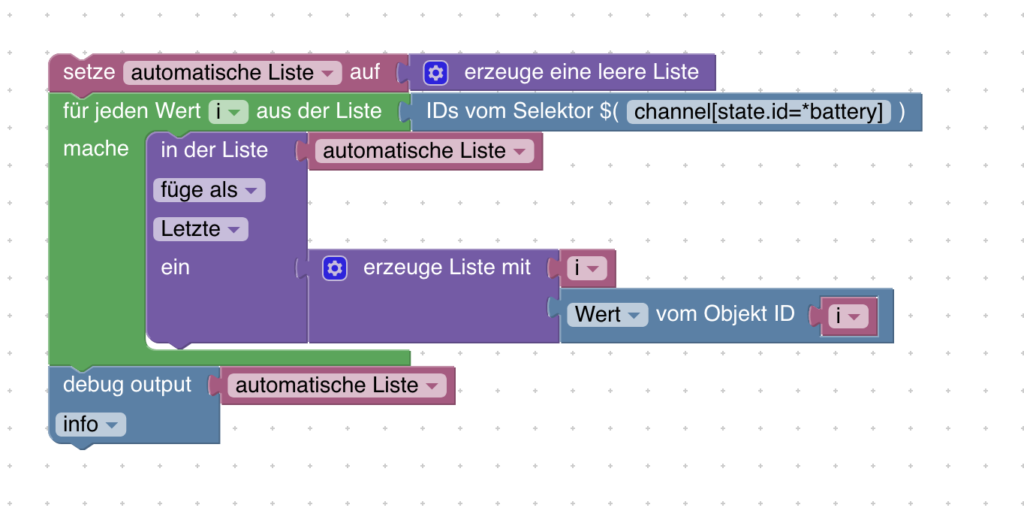
Nun ziehst du erneut die Variable „i“ in das <Text>-Feld des „Wert von Objekt ID“-Blocks. Abschließend kannst du dir über eine Debug-Block die Liste ausgeben lassen oder diese weiterverarbeiten, in deinen Datenpunkt schreiben, sortieren lassen, …:

Wie du nach den Werten in dieser Liste sortieren kannst, zeige ich dir in diesem Artikel.
Variante 2: Automatische Listen mit Aufzählung (functions)
Sensoren einer Aufzählung zuweisen
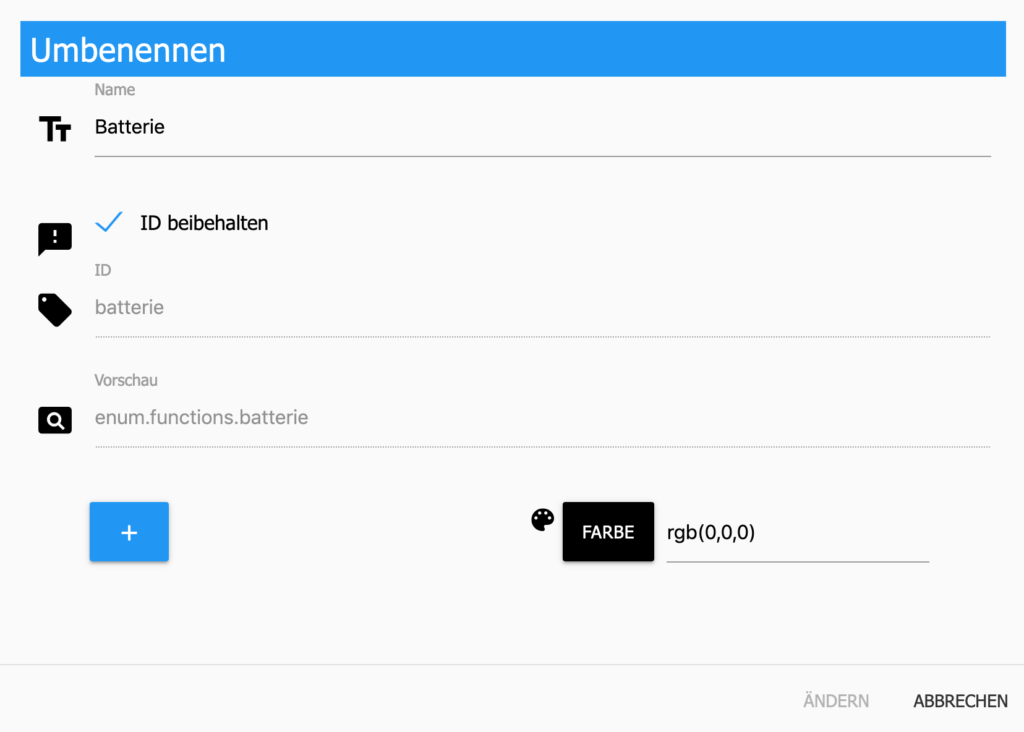
Zuerst musst du jedem „battery-„State der Geräte, die du überwachen willst, eine „Funktion“ zuweisen. Erstelle dazu unter „Aufzählungen“ eine neue Funktion:

Danach wechselst du in „Objekte“ und wählst der Reihe nach die Batterie-Geräte aus. Dem State, der den Batterie überwacht („battery“, „percent“, …), weist du die neue Funktion „Batterie“ zu:

Blockly-Script erstellen
Das dazugehörige Blockly baust du wie in Variante 1 auf, jedoch setzt du den ID-Selektor auf:
channel[state.id=*](functions=batterie)Dadurch werden ausschließlich die States innerhalb dieser Aufzählung abgefragt. Dieser Aufzählung kannst du jederzeit weitere Datenpunkte/Geräte hinzufügen, ohne das Script anpassen zu müssen.






11 Kommentare
Kommentieren[…] Dann fügst du aus dem Bereich „Schleifen“ eine neuen „für jeden Wert aus Liste“-Block ein. An den Eingang hängst du ebenfalls einen „IDs vom Selektor“ mit dem gleichen Inhalt wie eben (mehr zum Thema „automatische Listen“ erfährst du hier): […]
[…] Wie du automatische Listen erstellen kannst, zeige ich dir in diesem Artikel. […]
Hallo,
die Erklärung ist nachvollziehbar. Nur leider kann ich die Systematik nicht nachbauen. Ich finde ich das Element „anfügen zu Liste“ nicht… muss ich weitere Einstellungen vornehmen, dass ich hierauf zugreifen kann?
Hallo, unter „Listen“ findest du den Block „in der Liste setze für das <> ein <>“. Viele Grüße
Hallo,
vielen Dank für dein Tutorial. ich benutze deine Lösung um meine Meross-Steckdosen in einer Liste zu speichern. Diese schalte ich dann ganz einfach über eine Funktion. Und auch nur dann, wenn die Steckdosen online sind und sich der neue Schaltzustand vom aktuellen unterscheidet. Das funktioniert sehr gut. Nur leider werden nur 8 von meinen 9 Steckdosen in die Liste eingetragen. Die fehlende Steckdose unterscheidet sich leider in keinster Weise von den anderen. Die ID ist auch exakt gleich lang und muss somit durch den Filter „channel[state.id=meross.0*.0]“ eigentlich eingetragen werden.
Hast du evtl einen brandheißen Tip für mich?
Vielen Dank
Gruß
Heiko
Aus der Ferne nicht, du könntest aber mit Aufzählungen/Functions arbeiten, um präzise die Geräte zu steuern, denen du die Function zugeordnet hast. Viele Grüße
Sorry. Deine Antwort habe ich erst jetzt gesehen.
Also im Objektbaum sind bei der „Steckdose 8“ alle vier Datenpunkte vorhanden – aber Blockly „sieht“ nur den „.online“ Datenpunkt – die anderen drei eben nicht. Somit findet die Funktion mit dem Filter „*.0“ diese nicht.
Ok. Jede Steckdose hat 4 Datenpunkte:
– 0 = Aus / Ein
– IP
– dnd
– online
Ich habe soeben herausgefunden, dass Blockly bei einer Steckdose nur den „online“ Datenpunkt lesen kann. Die anderen 3 findet er nicht. Ich hab aber keine Ahnung woran das liegen mag. Habe auch die eine Steckdose mal komplett gelöscht und neu eingelesen…
Kann ich in der Liste auch die Namen zu der ID ausgeben lassen?
Schau mal hier: https://www.machs-smart.de/name-raum-von-objekten-blockly-auslesen/
Hallo, danke für dein Erklärung.
Aber wie genau kann ich die Liste in VIS anzeigen ?