Inhaltsverzeichnis
„Steuere“-Block
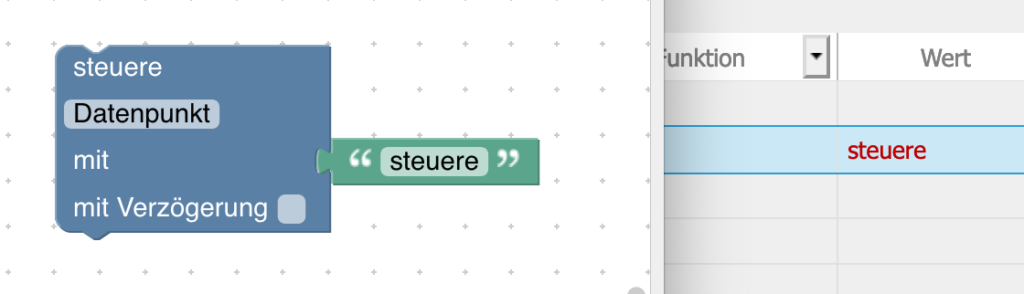
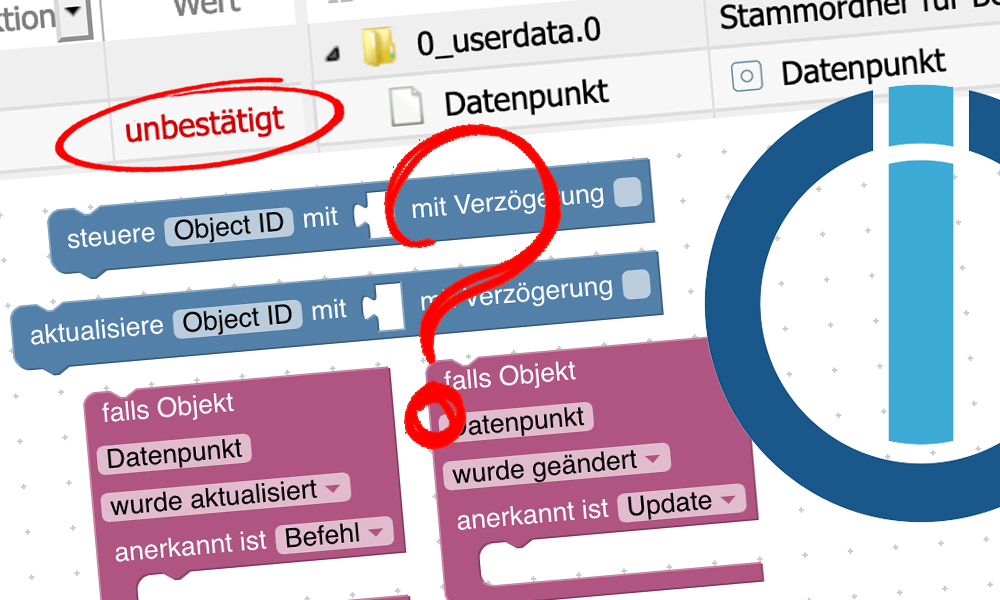
Mit dem steuere-Block aus dem Bereich System kannst du einen Wert beschreiben, jedoch ist dieser unbestätigt:


Der steuere-Block sendet einen Sollwert an den Datenpunkt. Dieser bleibt so lange unbestätigt, bis er von einem Adapter oder durch ein Script bestätigt wird. Es muss also eine Weiterverarbeitung stattfinden, die den Wert bestätigt.
Beispiel
Du möchtest mit einem Script eine Steckdose einschalten und sendest den Befehl on. Der Adapter, der die Steckdose verwaltet, empfängt den Befehl und versucht die Steckdose zu steuern. Ist diese erreichbar und lässt sich einschalten, bestätigt er den Befehl („Ack“-Flag).
„Aktualisiere“-Block
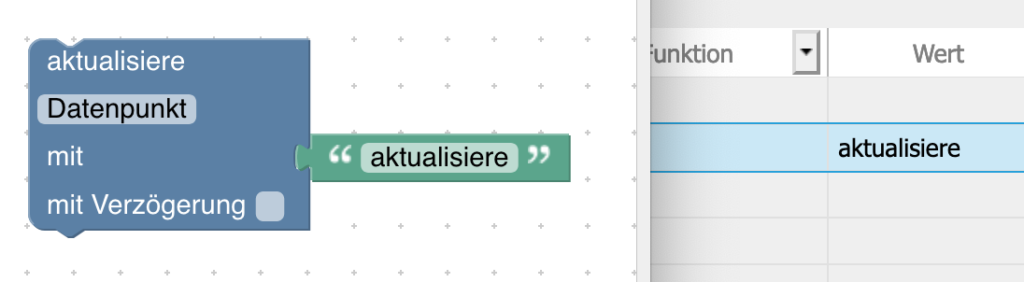
Mit dem aktualisiere-Block aus dem Bereich System kannst du einen Wert beschreiben und gleichzeitig bestätigen:


Der aktualisiere-Block sendet einen Istwert an den Datenpunkt. Dieser wird bereits als bestätigt geschrieben. Es muss also keine Weiterverarbeitung stattfinden.
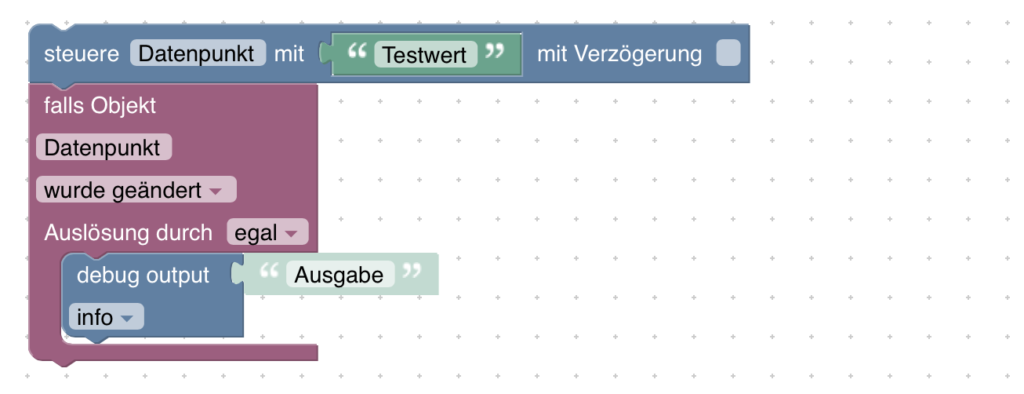
Trigger „wurde geändert“
Mit der Zustandsänderung wurde geändert kannst du einen Datenpunkt dahingehend überprüfen, ob dieser mit einem Wert beschrieben wurde, der sich vom vorherigen Wert unterscheidet.
Beispiel
Der Inhalt des Beispiel-Datenpunkts ist Testwert. Anschließend wird erneut Testwert in den Datenpunkt geschrieben:

Wert (alt): Testwert
Wert (neu): Testwert
Log:Mit der Zustandsänderung wurde geändert bleibt die Ausgabe leer, denn der Datenpunkt wurde mit einem Wert beschrieben, der dem vorherigen Wert exakt gleicht. Wenn der Inhalt mit Testwert2 neu geschrieben wird, erscheint die Log-Ausgabe:

Wert (alt): Testwert
Wert (neu): Testwert2
Log: javascript.0 (504) script.js.common.Test: AusgabeTrigger „wurde aktualisiert“
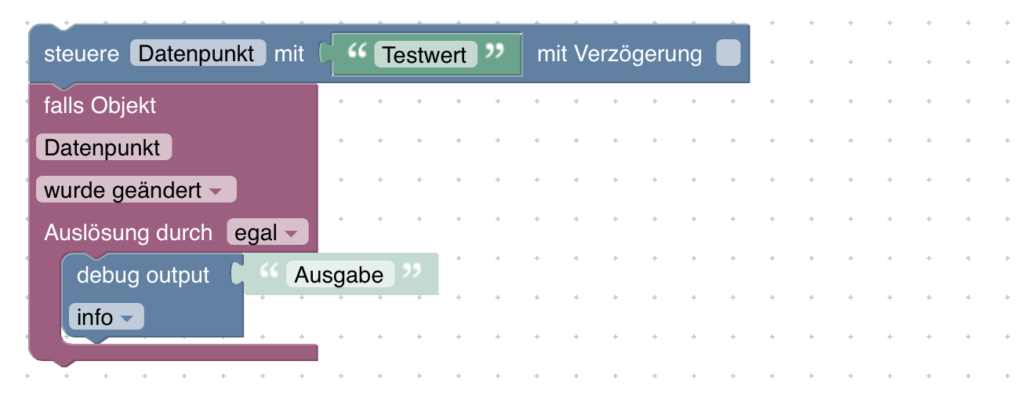
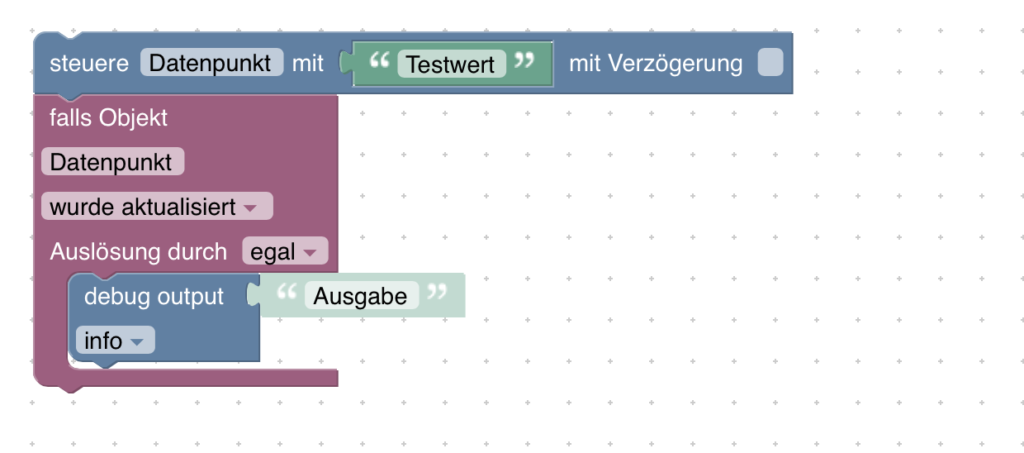
Mit der Zustandsänderung wurde aktualisiert kannst du einen Datenpunkt dahingehend überprüfen, ob dieser neu beschrieben wurde. Dabei ist es egal, ob sich der Wert verändert hat (Trigger „wurde geändert“) oder gleich bleibt, also sich nicht geändert hat.
Die Zustandsänderung wurde aktualisiert hat nichts mit dem System-Block aktualisiere zu tun!
Beispiel
Der Inhalt des Beispiel-Datenpunkts ist Testwert. Anschließend wird erneut Testwert in den Datenpunkt geschrieben:

Wert (alt): Testwert
Wert (neu): Testwert
Log:Mit der Zustandsänderung wurde geändert bleibt die Ausgabe leer, denn der Wert wurde nicht geändert, sondern nur aktualisiert. Mit der Zustandsänderung wurde aktualisiert erscheint die Log-Ausgabe:

Wert (alt): Testwert
Wert (neu): Testwert
Log: javascript.0 (504) script.js.common.Test: AusgabeTrigger „unbestätigte Änderung“
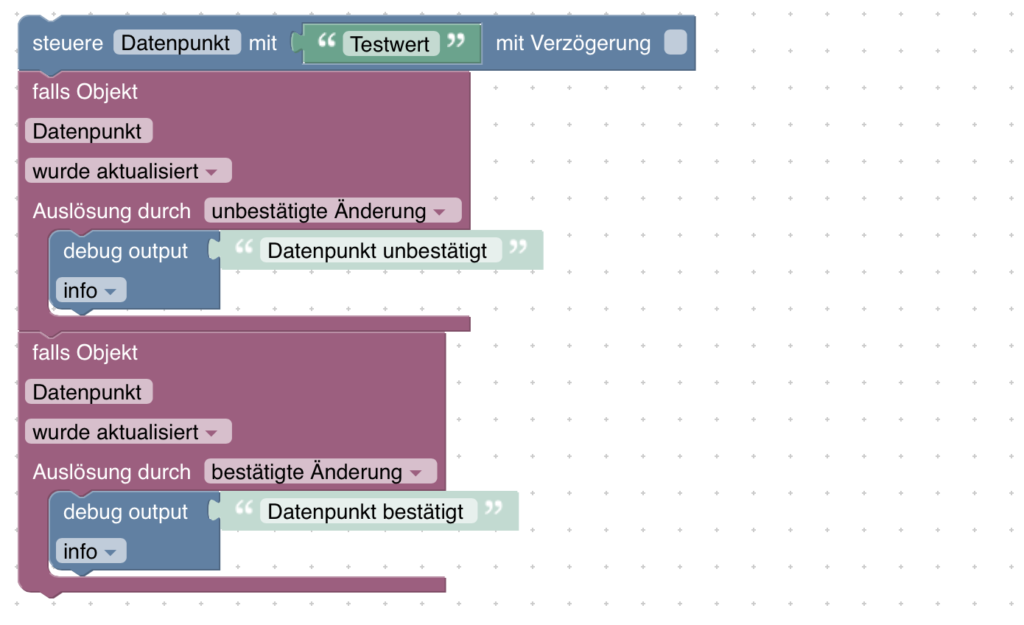
Mit dem Zusatz Auslösung durchunbestätigte Änderung wird die Aktion im Trigger nur dann ausgeführt, wenn der Datenpunkt unbestätigt ist (vgl. System-Block aktualisiere).
Beispiel
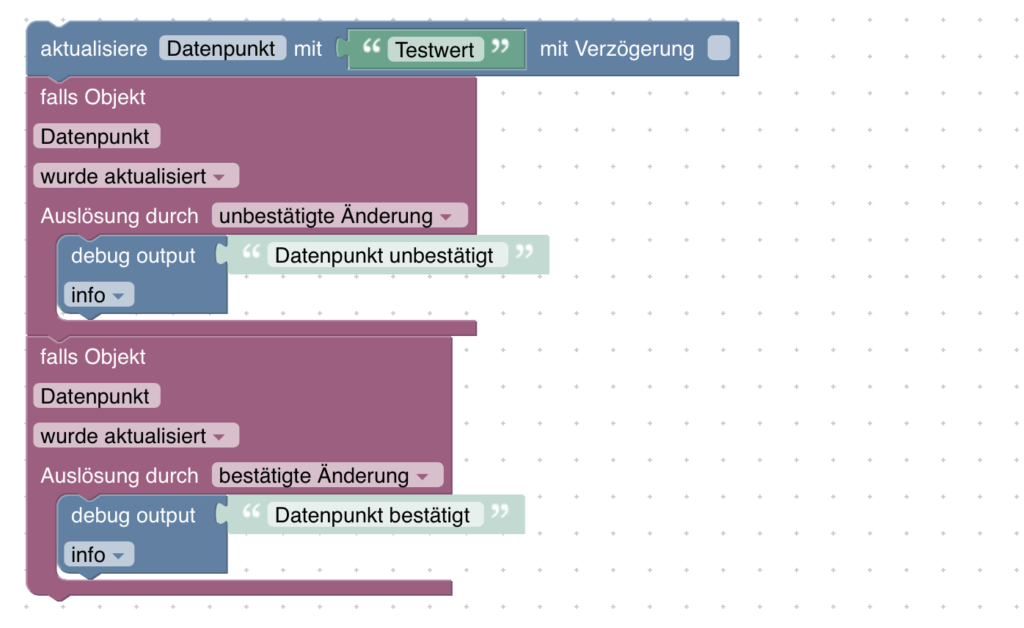
Der Wert wird mit steuere Testwert unbestätigt geschrieben. Trigger 1 überwacht den Datenpunkt mit Auslösung durchunbestätigte Änderung auf unbestätigte Änderungen. Trigger 2 überwacht stattdessen nur auf bestätigte Änderungen/Aktualisierungen:

Wert (alt): Testwert
Wert (neu, unbestätigt): Testwert
Log: javascript.0 (504) script.js.Test: Datenpunkt unbestätigt (Trigger 1, Befehl)Trigger „bestätigte Änderung“
Mit dem Zusatz Auslösung durchbestätigte Änderung wird die Aktion im Trigger nur dann ausgeführt, wenn der Wert bestätigt ist (vgl. System-Block aktualisiere).
Beispiel
Der Wert wird mit aktualisiere Testwert bestätigt geschrieben. Trigger 1 überwacht den Datenpunkt auf unbestätigte Änderungen. Trigger 2 überwacht stattdessen mit Auslösung durchbestätigte Änderung nur auf bestätigte Änderungen/Aktualisierungen:

Wert (alt): Testwert
Wert (neu, bestätigt "ack"): Testwert
Log: javascript.0 (504) script.js.Test: Datenpunkt bestätigt (Trigger 2, Update)Weitere Zustandsänderungen des Triggers findest du in diesem Artikel: Blockly-Scripte optimieren und Logik-Kurzformen anwenden.






2 Kommentare
KommentierenDie Bezeichnungen haben sich geändert, ein Update ist angesagt.
Erledigt! Vielen Dank.