Inhaltsverzeichnis
Liste erstellen
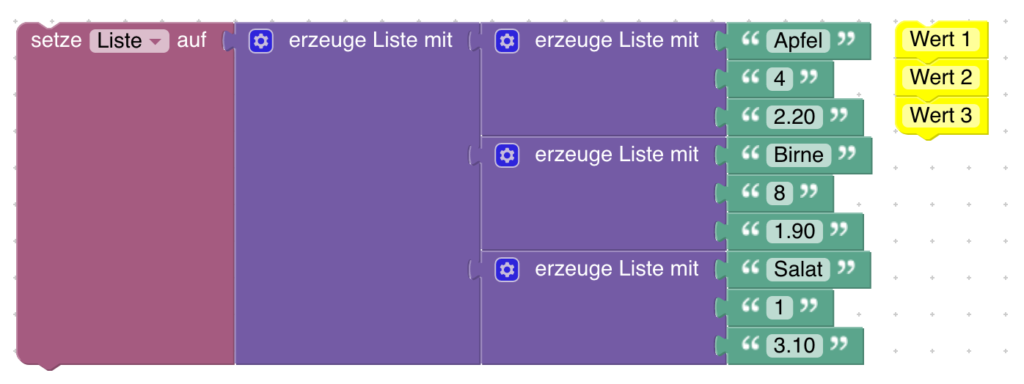
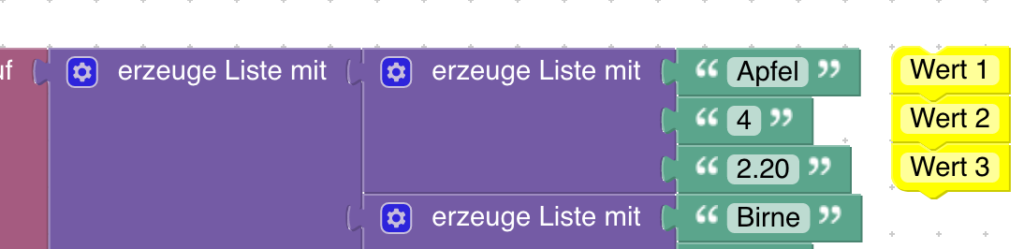
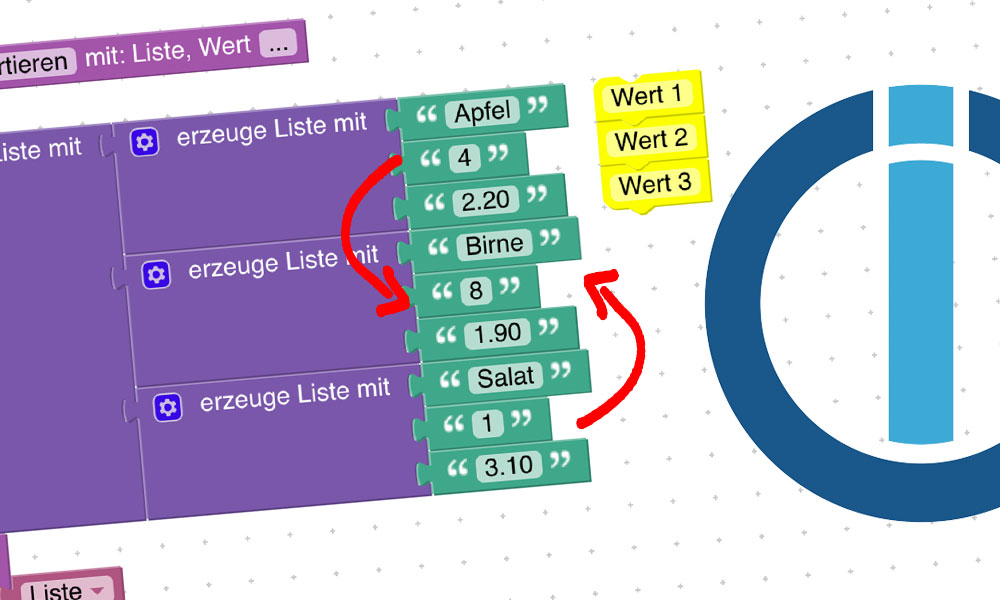
Als Beispiel benötigst du eine mehrdimensionale Liste. Lege dazu einfach eine neue Variable „Liste“ an. An diese hängst du einen Listen-Block, welcher wiederum 3 weitere Listenblöcke mit jeweils 3 Werten enthält:

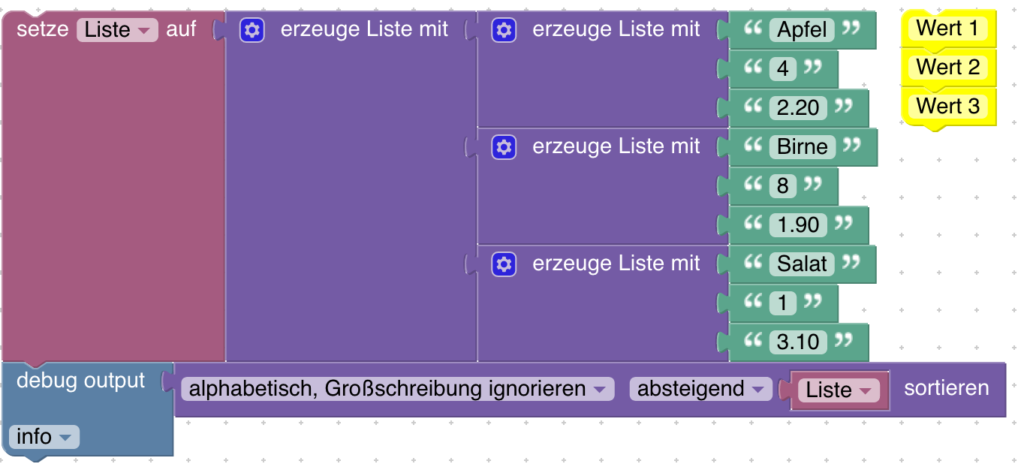
Wenn du nun versuchst, die Liste mit dem „sortieren“-Block aus dem Listen-Bereich zu sortieren, wird das nicht funktionieren. Um das zu testen, fügst du aus „System“ einen „Debug Outbut“-Block unter den Block:

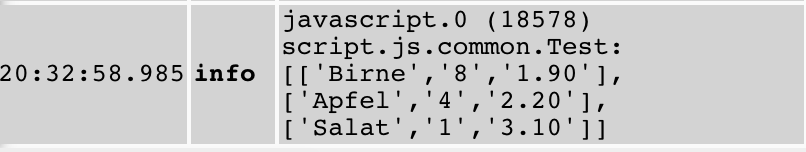
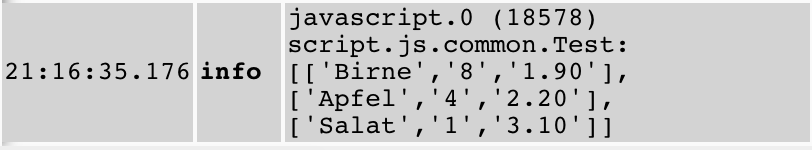
Im Log erscheint folgendes:

Eigentlich sollte die Liste alphabbetisch absteigend sortieren, also „Salat“, „Birne“, „Apfel“.
Javascript-Funtkion mit Ergebnis erstellen
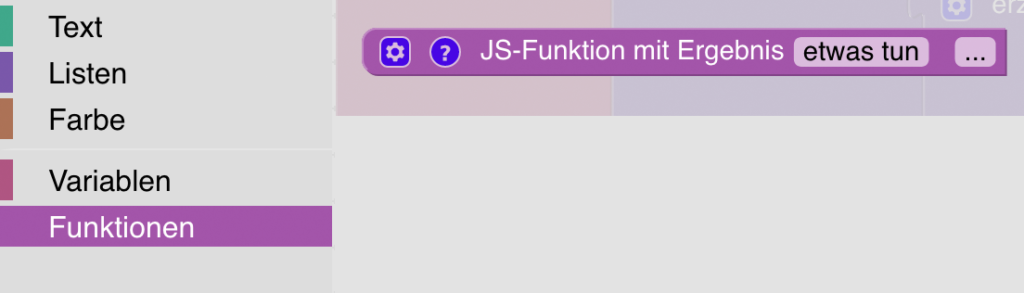
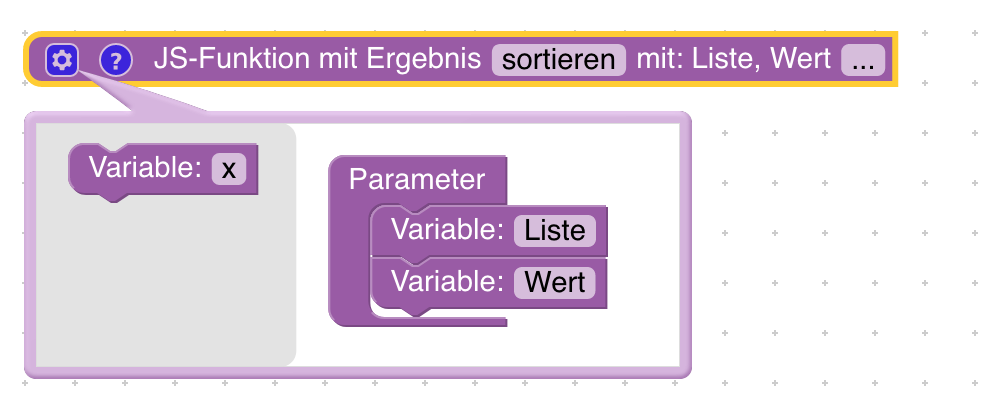
Wie du erkennen kannst, funktioniert das Sortieren mit dem Blockly-Block nicht wie gewünscht. Um die Liste nun korrekt zu sortieren, benötigst du einen „JS-Funktion mit Ergebnis“-Block aus dem „Funktion“-Bereich:

Klicke auf das Zahnrad und füge dem Block 2 Variablen hinzu, die du „Liste“ und „Wert“ nennst. Die Funktion selbst benennst du „sortieren“:

Danach klickst du auf „…“ und öffnest den Editor. Füge folgenden Javascript-Code ein und speichere das Script:
var Wert = Wert - 1;
Liste.sort(function(a, b){
return a[Wert] - b[Wert];
});
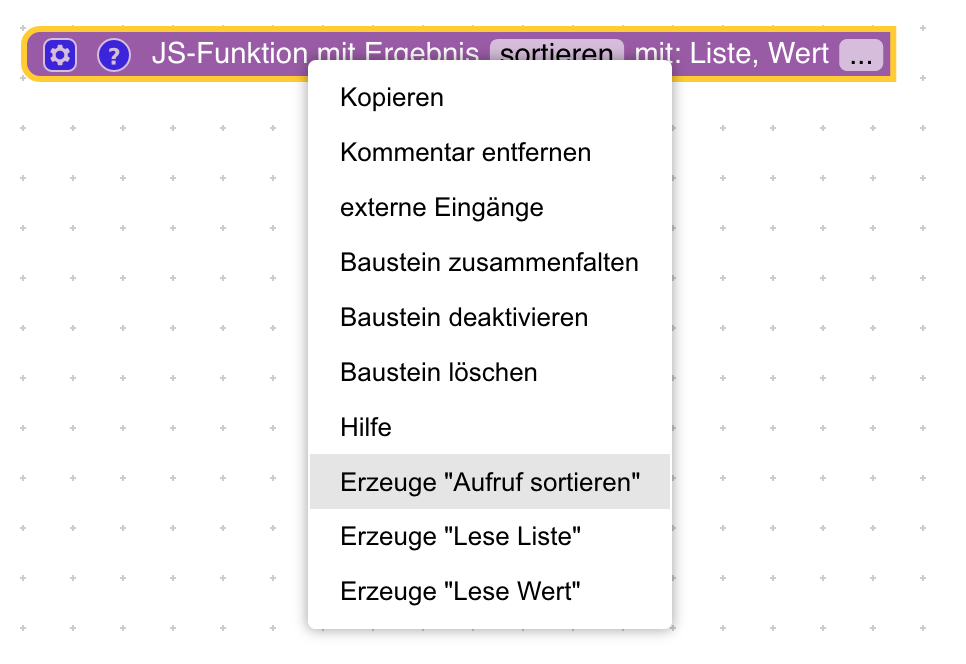
return Liste;Zurück im Blockly-Editor klickst du mit der rechten Maustaste auf den „JS-Funktion“-Block und wählst „Erzeuge Aufruf sortieren“:

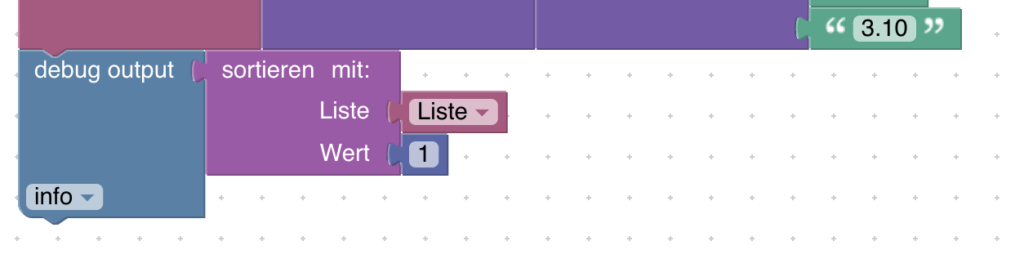
Du erhälst einen neuen Blockly-Block, mit dem wir das eben erstellte Javascript mit 2 Variablen starten können. Ziehe diesen an den „Debug Output“-Block. An „Liste“ ziehst du die Variable „Liste“ (zu finden im „Variablen“-Bereich). An den „Wert“ ziehst du eine einfache „Zahl“ (aus dem „Mathematik“-Bereich):

Du kannst nun deine Liste sortieren, indem du die Zahl entsprechend dem Wert anpasst, nach dem die Liste sortiert werden soll:

Wenn du also wie in diesem Beispiel „1“ einträgst, sollte die Liste sauber absteigend nach dem ersten Wert sortiert werden. Starte dazu das Script und beobachte das Log:

Der Wert „3“ sortiert die Liste dann also in diesem Beispiel nach dem Preis:

Aufsteigend oder absteigend?
Willst du die Liste absteigend sortieren, musst du das Script wie folgt abändern :
var Wert = Wert - 1;
Liste.sort(function(a, b){
return b[Wert] - a[Wert];
});
return Liste;Fertiges Script
Blockly
<xml xmlns="https://developers.google.com/blockly/xml">
<variables>
<variable id="8a$-2p;H;OfwkNyE9yTB">Liste</variable>
<variable id="$l6+q}02GTH@ax#hO1.?">Wert</variable>
</variables>
<block type="procedures_defcustomreturn" id="g*epvQVo7W{Yq0yjsC=@" x="163" y="63">
<mutation statements="false">
<arg name="Liste" varid="8a$-2p;H;OfwkNyE9yTB"></arg>
<arg name="Wert" varid="$l6+q}02GTH@ax#hO1.?"></arg>
</mutation>
<field name="NAME">sortieren</field>
<field name="SCRIPT">dmFyIFdlcnQgPSBXZXJ0IC0gMTsgCkxpc3RlLnNvcnQoZnVuY3Rpb24oYSwgYil7CiAgICByZXR1cm4gYVtXZXJ0XSAtIGJbV2VydF07Cn0pOwpyZXR1cm4gTGlzdGU7</field>
<comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment>
</block>
<block type="variables_set" id="yoH`HYh_vsY-N=YE%[5L" x="163" y="113">
<field name="VAR" id="8a$-2p;H;OfwkNyE9yTB">Liste</field>
<value name="VALUE">
<block type="lists_create_with" id="S#C1u@*XH_lDk*Hu4cd!">
<mutation items="3"></mutation>
<value name="ADD0">
<block type="lists_create_with" id="Qc$PXY#HbO^Rtl$)Zg!U">
<mutation items="3"></mutation>
<value name="ADD0">
<block type="text" id="O33++O;T8If{#R2CDeh0">
<field name="TEXT">Apfel</field>
</block>
</value>
<value name="ADD1">
<block type="text" id="/LwC-JZJ#2aRfR8;4+v7">
<field name="TEXT">4</field>
</block>
</value>
<value name="ADD2">
<block type="text" id="Os`#iRU(E22+z#aT:uv`">
<field name="TEXT">2.20</field>
</block>
</value>
</block>
</value>
<value name="ADD1">
<block type="lists_create_with" id="6,~hJ;{0LR[Tkhhv`di=">
<mutation items="3"></mutation>
<value name="ADD0">
<block type="text" id="tnxXzMd*kdGZe~jw$+bK">
<field name="TEXT">Birne</field>
</block>
</value>
<value name="ADD1">
<block type="text" id="8.=P)nP+zH(jhXYtH-R^">
<field name="TEXT">8</field>
</block>
</value>
<value name="ADD2">
<block type="text" id="Cw3m`F-(aVh_%GjX8lK`">
<field name="TEXT">1.90</field>
</block>
</value>
</block>
</value>
<value name="ADD2">
<block type="lists_create_with" id="%CR1F/(P)dG^FA94I3CK">
<mutation items="3"></mutation>
<value name="ADD0">
<block type="text" id="[7#/^8Ct^WEYO(@t{/O6">
<field name="TEXT">Salat</field>
</block>
</value>
<value name="ADD1">
<block type="text" id="OK{|;qH)1#*a`,p=nR=4">
<field name="TEXT">1</field>
</block>
</value>
<value name="ADD2">
<block type="text" id="}:$%a)mPYp7EF,14Z4IF">
<field name="TEXT">3.10</field>
</block>
</value>
</block>
</value>
</block>
</value>
<next>
<block type="debug" id="]eq:SVdOa)=C3Rs1wIjX">
<field name="Severity">log</field>
<value name="TEXT">
<shadow type="text" id="%P!J:p!FQdg5ia,Pfl=n">
<field name="TEXT">test</field>
</shadow>
<block type="procedures_callcustomreturn" id="fCPqj*q`p~6lutL1bbTY">
<mutation name="sortieren">
<arg name="Liste"></arg>
<arg name="Wert"></arg>
</mutation>
<value name="ARG0">
<block type="variables_get" id="vR_j}DbjjlL|Vb.hUDI0">
<field name="VAR" id="8a$-2p;H;OfwkNyE9yTB">Liste</field>
</block>
</value>
<value name="ARG1">
<block type="math_number" id="C{4sOc(`t`H/sylufNF?">
<field name="NUM">3</field>
</block>
</value>
</block>
</value>
</block>
</next>
</block>
<block type="comment" id="FL3v#l3/zY7|FTdoYSI|" x="762" y="112">
<field name="COMMENT">Wert 1</field>
<next>
<block type="comment" id="=pT+-`]|QBx(a@%TWJAf">
<field name="COMMENT">Wert 2</field>
<next>
<block type="comment" id="UBL?*w!ZAnY6`}IdCjxY">
<field name="COMMENT">Wert 3</field>
</block>
</next>
</block>
</next>
</block>
</xml>JS-Funktion (aufsteigend)
var Wert = Wert - 1;
Liste.sort(function(a, b){
return a[Wert] - b[Wert];
});
return Liste;JS-Funktion (absteigend)
var Wert = Wert - 1;
Liste.sort(function(a, b){
return b[Wert] - a[Wert];
});
return Liste;Javascript (aufsteigend)
var Liste, Wert;
async function sortieren(Liste, Wert) {
var Wert = Wert - 1;
Liste.sort(function(a, b){
return a[Wert] - b[Wert];
});
return Liste;
}
Liste = [['Apfel', '4', '2.20'], ['Birne', '8', '1.90'], ['Salat', '1', '3.10']];
console.log((await sortieren(Liste, 3)));Javascript (absteigend)
var Liste, Wert;
async function sortieren(Liste, Wert) {
var Wert = Wert - 1;
Liste.sort(function(a, b){
return b[Wert] - a[Wert];
});
return Liste;
}
Liste = [['Apfel', '4', '2.20'], ['Birne', '8', '1.90'], ['Salat', '1', '3.10']];
console.log((await sortieren(Liste, 3)));Wie du automatische Listen erstellen kannst, zeige ich dir in diesem Artikel.






7 Kommentare
Kommentieren[…] Listen mit Blockly nach allen Werten sortieren […]
[…] Wie du nach den Werten in dieser Liste sortieren kannst, zeige ich dir in diesem Artikel. […]
[…] und das Einsetzen der einzelnen Listeneinträge in die HMTL-Tabelle. Hierfür benötigst du das Sortieren-Script (absteigende Sortierung) und eine neue „für jeden Wert aus der Liste“-Schleife. […]
Hallo,
leider funzt die JS Funktion sortieren absteigend irgendwie nicht, die JS Funktion aufsteigend dagegen wunderbar. Kannst Du Dir dem Code nochmals anschauen?
Grüße
Reiner
Hallo Reiner, vielen Dank! Ich habe es korrigiert (statt a-b muss es b-a heißen). Viele Grüße
Hallo 🙂
Wie müsste das Sortieren aussehen, wenn ich zuerst nach 3 und dann nach 1 sortiert haben möchte? (In Deinem Beispiel macht es nicht viel Sinn, in meinem persönlichen Anwendungsfall schon :-D)
Hallo, vielen Dank für das interessante Skript. Mich würde ebenfalls interessieren wie das Sortierskript aussehen müsste, wenn ich erst nach 1 und dann nach 2 sortieren möchte. Gibt es hierfür eine Lösung. Vielen Dank 🙂