Das erwartet dich in diesem Artikel
Variante 1: Kontakt-/ Fenstersensor
Voraussetzung
Welcher Briefkasten?
Für folgende Anleitung solltest du einen Briefkasten besitzen, bei dem Einwurfklappe nach vorne hin gerichtet ist, wie zum Beispiel bei diesem Modell:
Einer mit nach oben gerichteter Klappe geht natürlich auch, jedoch ist die Gefahr größer, dass jemand den Sensor entfernt, da dieser leichter zu entdecken ist.
Welcher Sensor?
Ich habe für dieses Beispiel den Aqara Fensterkontakt mit Zigbee verwendet
Reichweitenverlängerung?
Sollte das Signal zum Sensor zu schwach sein oder dieser immer wieder die Verbindung verlieren, kannst du es ganz einfach mit einem Osram Smart+ Zwischenstecker, einer Zigbee-Außenleuchte oder einer Außensteckdose verstärken. Neu ist auch die Aqara Wandsteckdose H2 (ideal für die 55er Serie). Ich empfehle dir nach dem Einbau den Sensor neu anzulernen, damit er sich über die Steckdose verbindet.
Einbau
Sensor im Inneren
Klebe den Hauptteil des Sensors ins Innere des Briefkastens an die vordere Kante einer Ecke. Zum Festkleben habe ich Klebepads verwendet, die sich wie Knete formen lassen:
Die linke bzw. rechte Position sollte – von vorne gesehen – auf Höhe der Einwurfklappe sein:
Magnet an der Einwurfklappe
Den Magnet habe ich aus der ihn umgebenden Hülle geholt. Diese kannst du in der Regel leicht öffnen und den Magnet entnehmen. Alternativ nimmst du einfach einen kleinen Neodym-Magnet – vorher testen, ob er den Sensor auslöst!
Damit sich die Klappe gut öffnen lässt und auch große oder breite Briefe eingeworfen werden können, habe ich den Magnet mit Heißkleber auf einen kleinen Z-Winkel geklebt und ihn anschließend mit einem Klebepad an der Innenseite der Einwurfklappe befestigt:
Gegebenenfalls musst du den Winkel in der Höhe etwas justieren, damit er bei geschlossener Klappe den Magnetsensor fast berührt und dadurch Kontakt als „geschlossen“ auslöst.
Wenn du von unten durch die Klappe siehst, solltest du den Sensor sehen können:

Wenn du alles richtig justiert hast, geht es weiter mit dem Script und der Benachrichtigung.
Weitere Möglichkeiten
Variante 2: Bewegungsmelder
Alternativ zu Variante 1 kannst du einen kleinen Bewegungsmelder im Inneren deines Briefkastens einsetzen. Achte dabei darauf, dass er so angebracht ist, dass dieser in der Nähe der Klappe angebracht wird.
Variante 3: Schock-/Vibrationssensor
Eine weitere Möglichkeit besteht darin, einen Schock- bzw. Vibrationssensor an der Klappe anzubringen. Wird diese geöffnet, kann der Sensor die Vibration bzw. die Neigung erkennen und löst aus.
Funktion und Benachrichtigung
Damit du nicht informiert wirst, wenn jemand die Einwurfklappe permanent öffnet, brauchst du einen Datenpunkt, der protokolliert, ob der Sensor bereits aktiviert wurde.
Neuen Datenpunkt anlegen
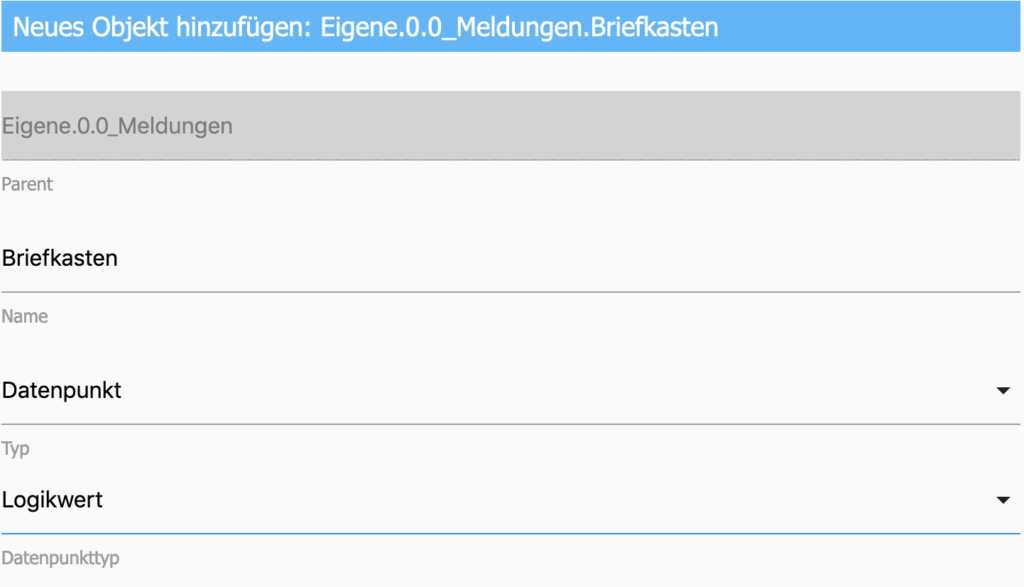
Erstelle einen neuen Datenpunkt. Wähle als Typ „Logikwert“ und als Name „Briefkasten“:

Blockly-Script erstellen
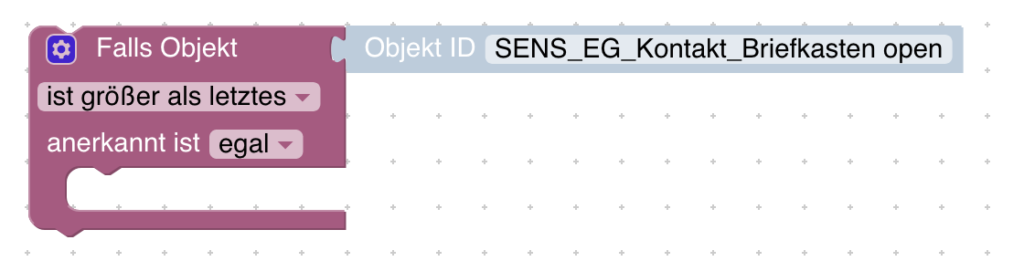
Füge zuerst einen neuen Trigger mit dem Zustand ist größer als letztes ein. Dadurch reagiert der Trigger nur, wenn der Datenpunkt einmalig auf „wahr“ gesetzt wurde (mehr dazu erfährst du in diesem Artikel). Als Objekt ID wählst du den Status deines Fenstersensors, der anzeigt, ob dieser geöffnet oder geschlossen ist:

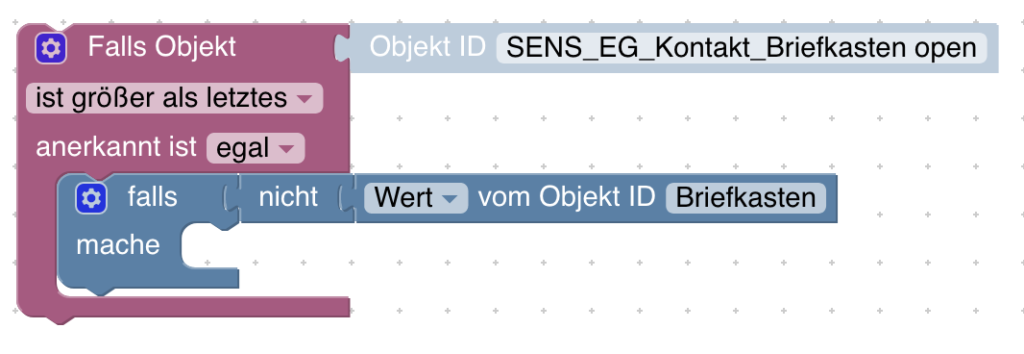
Anschließend setzt du in den Trigger eine falls-Abfrage ein. An den Eingang steckst du einen nicht-Block (Bereich Logik) und daran einen Wert von Objekt ID-Block (Bereich System). Als Objekt ID wählst du den eben erstellten Datenpunkt „Briefkasten“ aus:

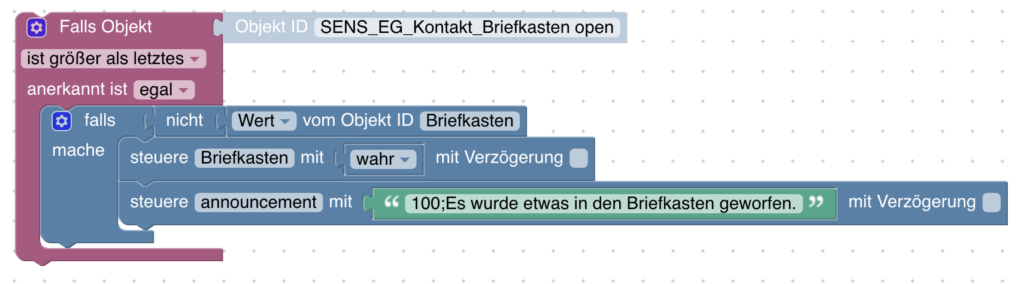
Durch diese „falls“-Logik wird die folgende Aktion nur ausgeführt, wenn der Datenpunkt „Briefkasten“ noch nicht „wahr“ ist. Ziehe jetzt einen steuere-Block aus dem Bereich System in den „mache“-Bereich. Als Objekt ID wählst du den neuen Datenpunkt „Briefkasten“ und setzt in das „mit“-Feld einen wahr-Block:

Zusätzlich kannst du dich zum Beispiel über Alexa informieren lassen, dass jemand etwas in den Briefkasten geworfen hat. Dazu nutzt du den „Announcement“-Datenpunkt deines Alexa-Geräts. Die „100;“ vor dem Text setzt die Lautstärke für diese Ansage auf das Maximum.
Fertiges Script
Blockly
<xml xmlns="https://developers.google.com/blockly/xml">
<block type="on_ext" id="PoU9A[%Nb7^ln1DL!,TG" x="63" y="-87">
<mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation>
<field name="CONDITION">gt</field>
<field name="ACK_CONDITION"></field>
<value name="OID0">
<shadow type="field_oid" id="0-LjvJnm1p38/y]r(}wW">
<field name="oid">deconz.0.Sensors.18.open</field>
</shadow>
</value>
<statement name="STATEMENT">
<block type="controls_if" id="g%yfVHzegWCSoPf0#%QG">
<value name="IF0">
<block type="logic_negate" id="4XVmS.|=q8Ugzgtju+Uz">
<value name="BOOL">
<block type="get_value" id="ssQ#^?TJ_Ef[cg72[L5E">
<field name="ATTR">val</field>
<field name="OID">Eigene.0.0_Meldungen.Briefkasten</field>
</block>
</value>
</block>
</value>
<statement name="DO0">
<block type="control" id="qR;C-cz;=D*EE/R6mf}R">
<mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation>
<field name="OID">Eigene.0.0_Meldungen.Briefkasten</field>
<field name="WITH_DELAY">FALSE</field>
<value name="VALUE">
<block type="logic_boolean" id="is8(^mI5wh6A~}aSG87`">
<field name="BOOL">TRUE</field>
</block>
</value>
<next>
<block type="control" id="Vq,)YJUJo}jEbL`W.1=4">
<mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation>
<field name="OID">alexa2.0.Echo-Devices.XXXXXX.Commands.announcement</field>
<field name="WITH_DELAY">FALSE</field>
<value name="VALUE">
<block type="text" id="1$0/^9RrSi^W[t$$tWxp">
<field name="TEXT">100;Es wurde etwas in den Briefkasten geworfen.</field>
</block>
</value>
</block>
</next>
</block>
</statement>
</block>
</statement>
</block>
</xml>Javascript
on({id: 'deconz.0.Sensors.18.open', change: "gt"}, function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
if (!getState("Eigene.0.0_Meldungen.Briefkasten").val) {
setState("Eigene.0.0_Meldungen.Briefkasten"/*Briefkasten*/, true);
setState("alexa2.0.Echo-Devices.XXXXXXXXX.Commands.announcement"/*announcement*/, '100;Es wurde etwas in den Briefkasten geworfen.');
}
});














7 Kommentare
Kommentieren[…] Das Briefkasten-Icon blinkt, sobald Post in deinen Briefkasten geworfen wurde. Wenn du auf das blinkende Icon tippst, wird der Datenpunkt wieder zurückgesetzt. Du kannst diese Funktion auch löschen, sofern du deinen Briefkasten nicht überwachst. Hier erfährst du, wie du deinen Briefkasten in 2 einfachen Schritten smart machen kannst. […]
[…] du deinen Briefkasten mit dem Aqara Fenstersensor smart machen kannst, erfährst du in diesem Artikel. Oder du machst dein Türschloss smart und überwachst den Schließzustand der Tür. Wie das geht, […]
Hallo 🙂
Habe einen Datenpunkt ‚Briefkasten‘ als Logikwert angelegt und den so wie von dir beschrieben in das Blockly Script eingebunden. Leider bekomme ich bloß eine einzige Meldung, danach aber nie mehr, ob im Briefkasten was eingeworfen wurde. Woran kann das liegen?
Liebe Grüße
Dennis
Wichtig ist, dass der Datenpunkt nach einer Benachrichtigung wieder zurückgesetzt wird („steuere“-Block nach Timeout oder zu einer Uhrzeit).
Hättest du da ein Beispiel anhand eines Blocky Scripts? Wäre insteressant 🙂
Setz einfach unter den „steuere“-Block, der den Datenpunkt auf „true“ setzt ein Timeout oder eine Pause und danach wieder einen „steuere“-Block, der den Datenpunkt wieder auf „false“ setzt.
Grüße
Max
Also habe einen Timeout von 10 Sekunden gesetzt damit der Briefkasten Datenpunkt wieder auf ‚false‘ gesetzt wird. https://ibb.co/NVtSJqH
Jetzt funktioniert das ‚ist größer als letztes‘ nicht mehr, die Meldung kommt jetzt jedes Mal wenn ein Brief nacheinander eingeworfen wird. Was mache ich falsch?
Liebe Grüße