Das erwartet dich in diesem Artikel
Was sind Bindings?
Mit einem Binding kannst du den Wert jedes Datenpunkts in jedes Feld eines HTML-Widgets schreiben und dieses somit dynamisch über den Datenpunkt befüllen lassen. Es ist außerdem möglich, Berechnungen und Abfragen innerhalb eines Bindings auszuführen um den Wert, der ausgegeben wird, zu verändern. In dem Visualisierungs-Template „machs-smart.de Visualisierung für dein Fire HD“ (Download) nutze ich solche Bindings.
Um ein Binding in ein Widget einzufügen, schreibst du folgenden Code in das Widget-Feld, wobei „objectID“ durch die Objekt-ID deines Datenpunkts ersetzt wird:
{objectID}Berechnungen kannst du wie folgt ausführen (dazu weiter unten mehr dazu):
{objectID;operation1;operation2;...}Achtung
Beachte bitte, dass …
- … alle Werte, die über ein Binding eingelesen werden, in eine Zeichenkette (String) umgewandelt werden. Weiter unten erfährst du, wie du den Wert eines Bindings als Zahl zurückwandelst.
- … der „View“ nicht auf Bindings reagiert. Diese funktionierten nur in HTML-Widgets.
- … es momentan nicht möglich ist, einen Datenpunkt, der Doppelpunkte in seiner ID trägt, auszulesen. Über einen Alias-Datenpunkt (hier erfährst du, wie du einen Alias-Datenpunkt anlegst) kannst du dieses Problem beheben:
Eigene.0.Test:123ABCDatenpunkt zum Testen anlegen
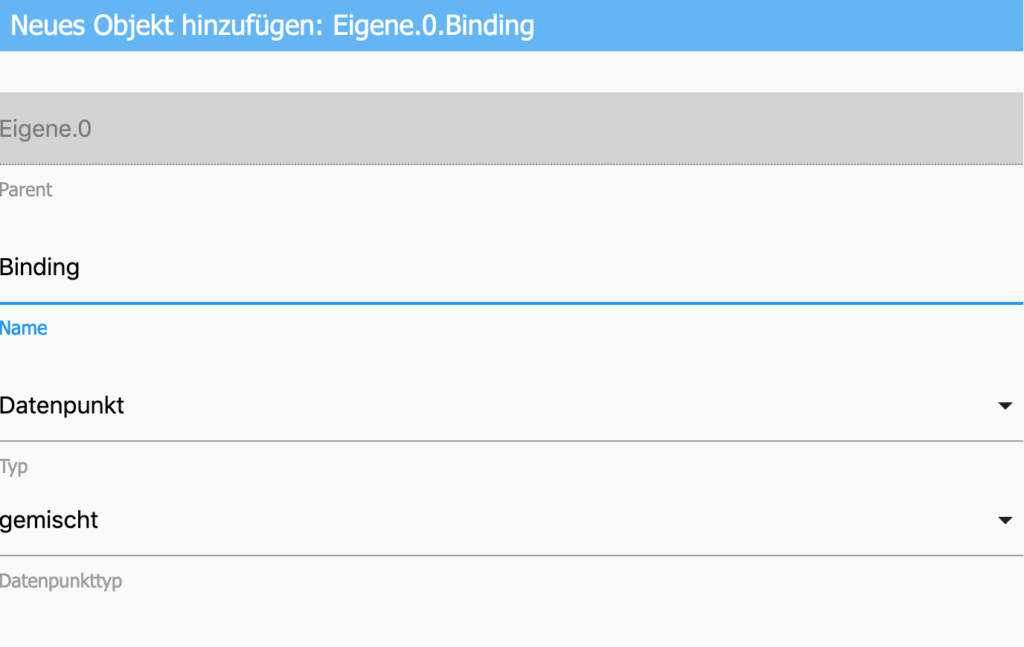
Für die folgenden Beispiele benötigst du zum Testen einen eigenen Datenpunkt. Ich habe unter „Eigene.0“ testweise „Binding“ als Logik-Datenpunkt angelegt:

Dieser Datenpunkt hat also die Objekt-ID:
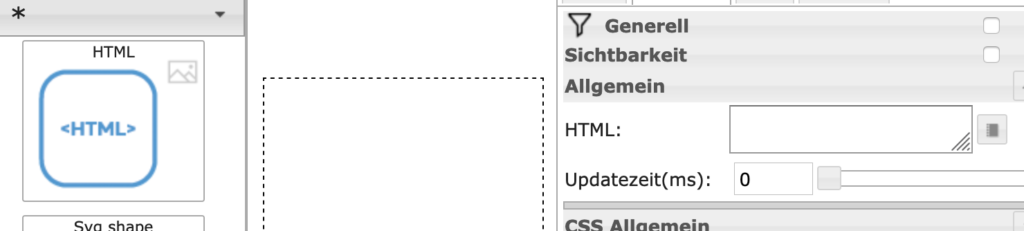
Eigene.0.BindingStelle den eben erstellten Datenpunkt testweise auf „10“ und wechsle in deine Visualisierung. Lege dort ein neues „HTML“-Widget an:

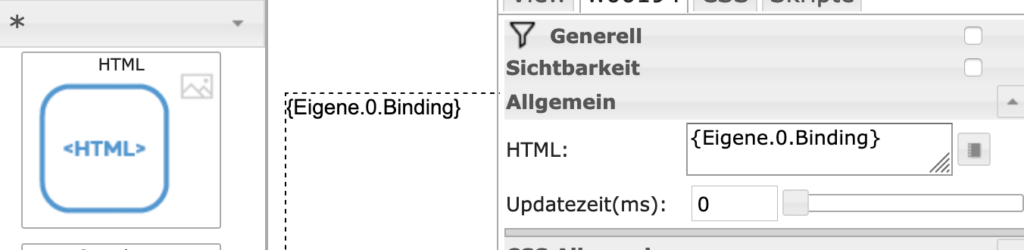
Schreibe nun in das Feld „HTML“ folgenden Code, um den Wert deines Datenpunkt über ein Binding abzurufen:
{Eigene.0.Binding}
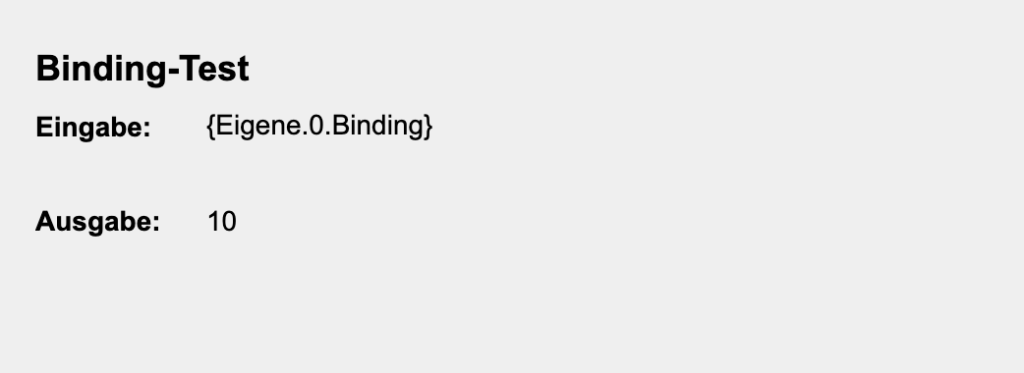
Im VIS-Editor wird dir der Inhalt noch nicht angezeigt, erst wenn du deine Visualisierung startest, sollte dort im View die Zahl „10“ stehen:

Bedingungen
Durch eine „if else“-Abfrage wird der an das Binding übermittelte Wert geprüft und je nach Bedinung weiterverarbeitet oder ein anderer Wert ausgegeben. Natürlich kannst du Abfragen mit den weiteren Beispielen (Farben, Berechnungen, …) nach Belieben kombinieren.
Um eine Bedingung zu starten, musst du in deinem Binding die Objekt-ID an einen Wert koppeln:
{wert:Eigene.0.Binding}Wenn-Dann
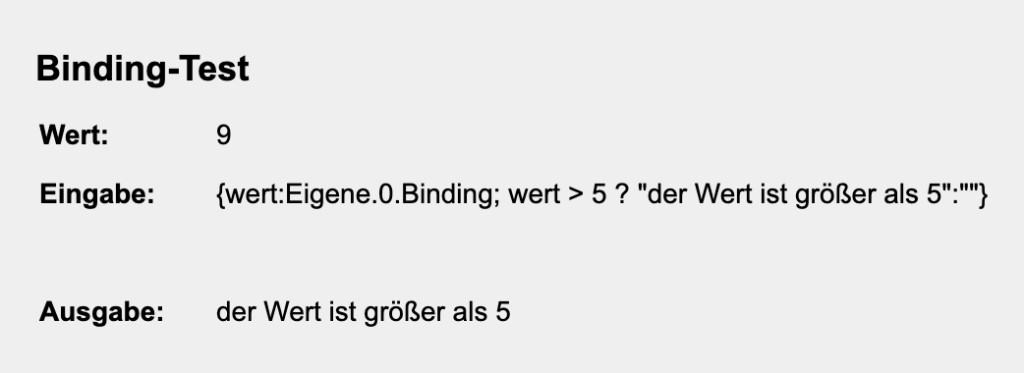
Anschließend kannst du die <if>-Abfrage (?) in das Binding einbauen und beispielsweise prüfen, ob der Wert größer als „5“ ist. Wird die Bedingung erfüllt, lässt du „der Wert ist größer als 5“ ausgeben. Ansonsten bleibt die Ausgabe leer:
{wert:Eigene.0.Binding; wert > 5 ? "der Wert ist größer als 5":""}
Abfrage, ob Wert leer oder gesetzt ist
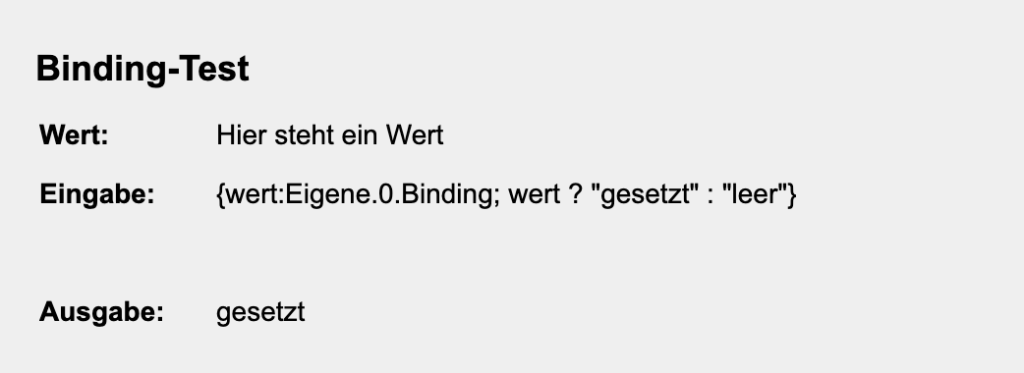
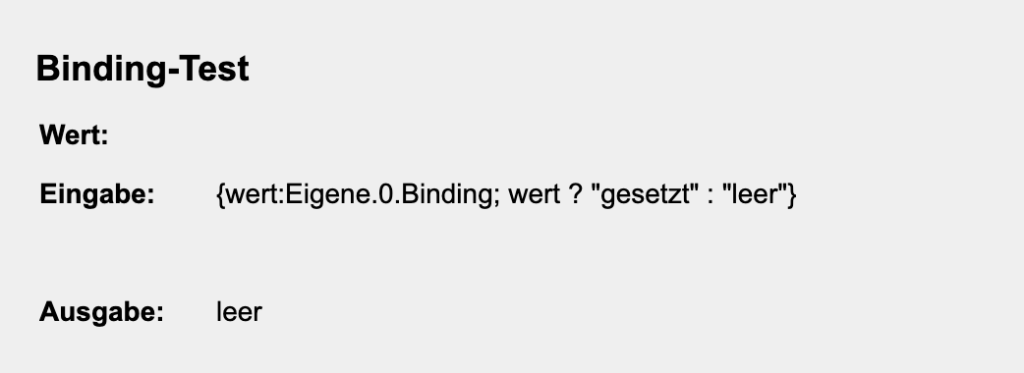
Mit folgendem Binding-Code kannst du abfragen, ob ein Wert leer oder gesetzt ist:
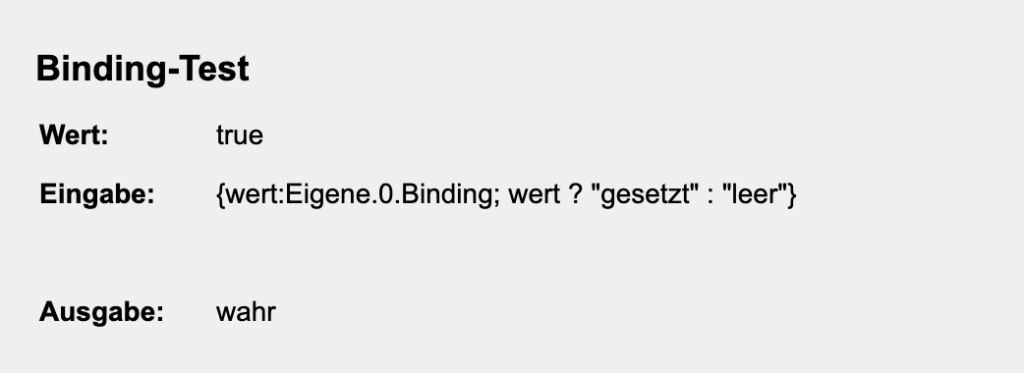
{wert:Eigene.0.Binding; wert ? "gesetzt" : "leer"}

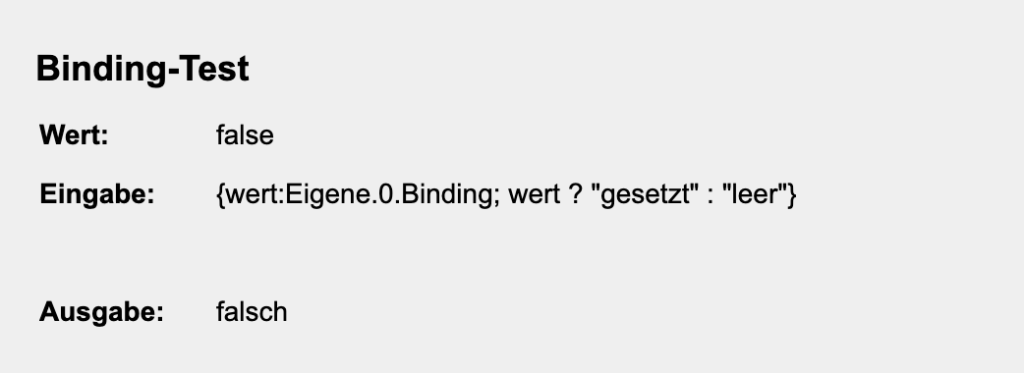
Abfrage, ob Wert true oder false ist
{wert:Eigene.0.Binding; wert === "true" ? "wahr" : "falsch"}

Wenn-Sonst
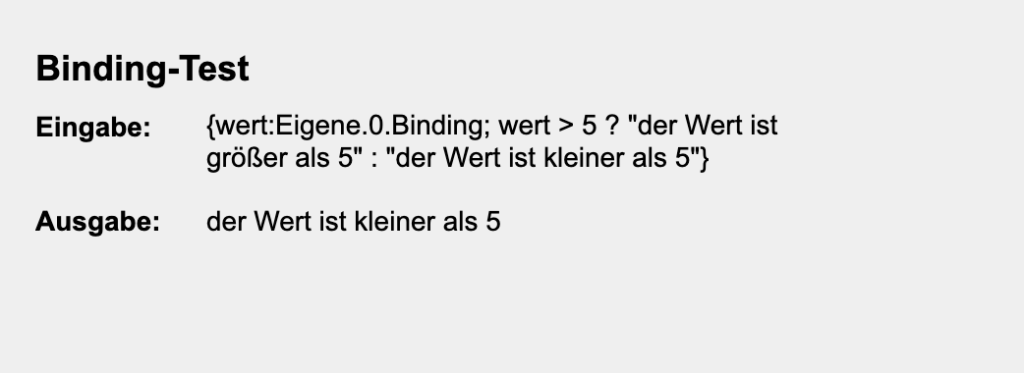
Möchtest du zusätzlich eine <sonst>-Ausgabe (:) einbauen, musst du den Code wie folgt ändern. Anschließend änderst du den Test-Datenpunkt auf „4“:
{wert:Eigene.0.Binding; wert > 5 ? "der Wert ist größer als 5" : "der Wert ist kleiner als 5"}
Wenn-Oder-Sonst
Mit der „if or“-Abfrage kannst du prüfen, ob der Wert entweder auf Bedingung 1 oder Bedingung 2 zutrifft. Nutze dafür folgenden Code:
{wert:Eigene.0.Binding; wert == 5 || wert == 10 ? "der Wert ist 5 oder 10":"der Wert ist keine der beiden Zahlen"}Wenn-Und-Sonst
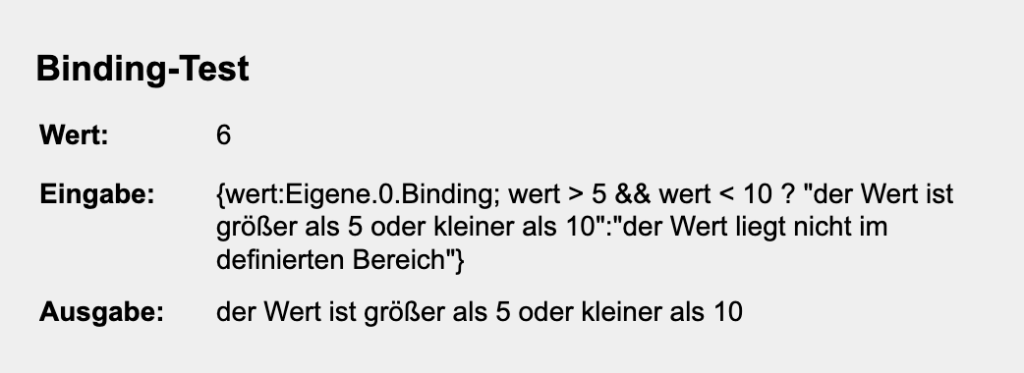
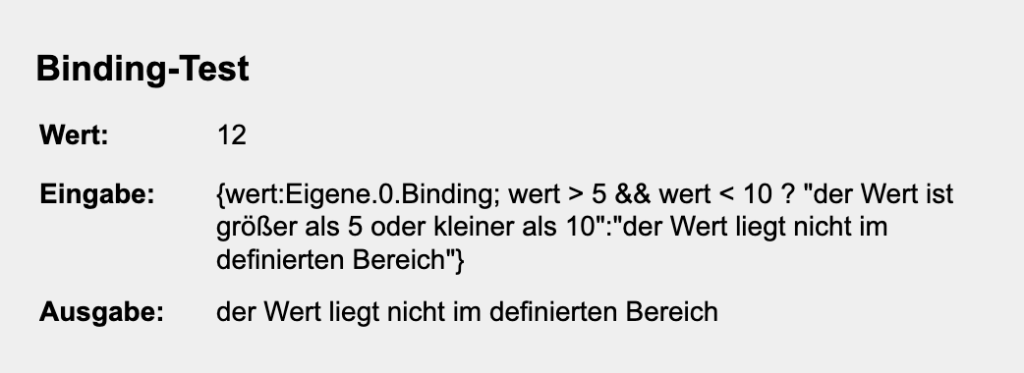
Mit der „if and“-Abfrage kannst du prüfen, ob der Wert auf 2 verschiedene Bedingungen zutrifft. Nutze dafür folgenden Code:
{wert:Eigene.0.Binding; wert > 5 && wert < 10 ? "der Wert ist größer als 5 oder kleiner als 10":"der Wert liegt nicht im definierten Bereich"}

Wenn-Sonst-Wenn-Sonst
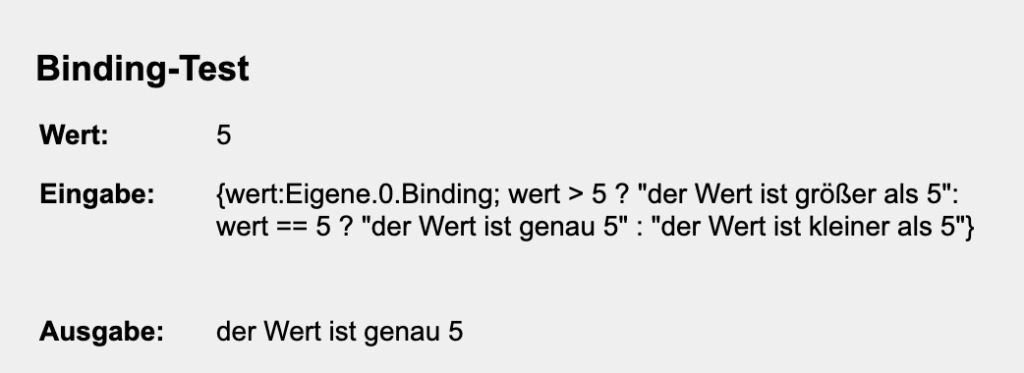
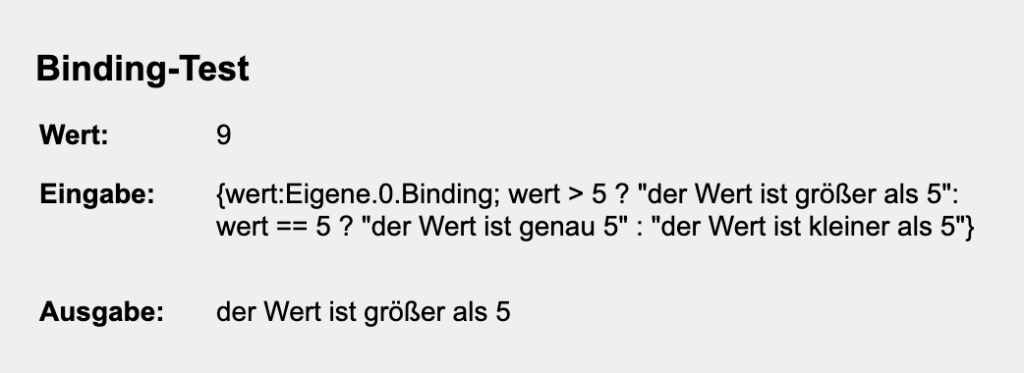
Wenn du genau wissen willst, wann ein Wert exakt „5“ ist, kannst du das mit einer <if>-Abfrage gefolgt von einer zweiten Abfrage machen.
Ist die erste falsch, wird die zweite Abfrage gestartet, ansonsten wird der Text „der Wert ist größer als 5“ ausgegeben. Ist die zweite Abfrage wahr, wird der Text „der Wert ist genau 5“ ausgegeben, asnosten der Text „der Wert ist kleiner als 5“:
{wert:Eigene.0.Binding; wert > 5 ? "der Wert ist größer als 5": wert == 5 ? "der Wert ist genau 5" : "der Wert ist kleiner als 5"}

Mathematische Berechnungen
Um eine mathematische Berechnung zu starten, musst du in deinem Binding die Objekt-ID an einen Wert koppeln:
{wert:Eigene.0.Binding}Da alle Werte, die über ein Binding eingelesen werden, in eine Zeichenkette (String) umgewandelt werden, musst du den Wert, mit dem gerechnet werden soll, erst mit „parseInt“ als Zahl zückwandeln.
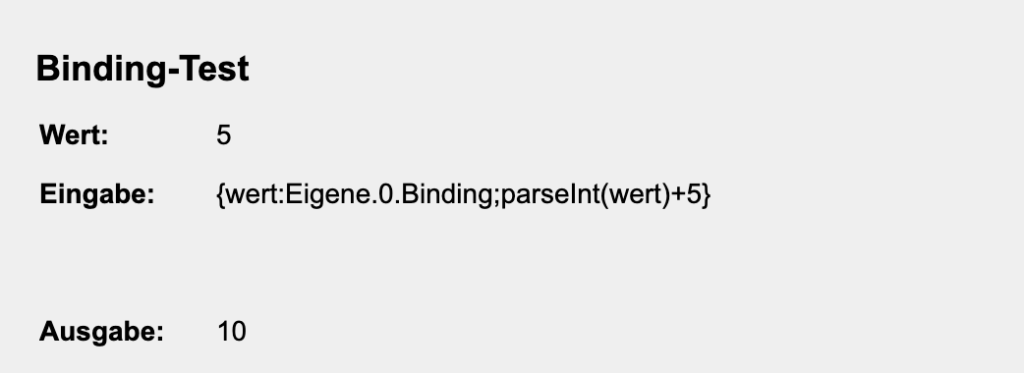
Addieren
{wert:Eigene.0.Binding;parseInt(wert)+5}
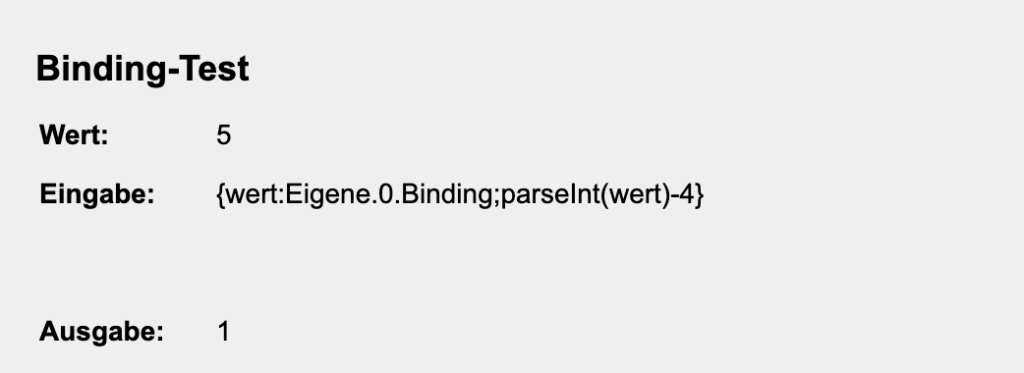
Subtrahieren
{wert:Eigene.0.Binding;parseInt(wert)-4}
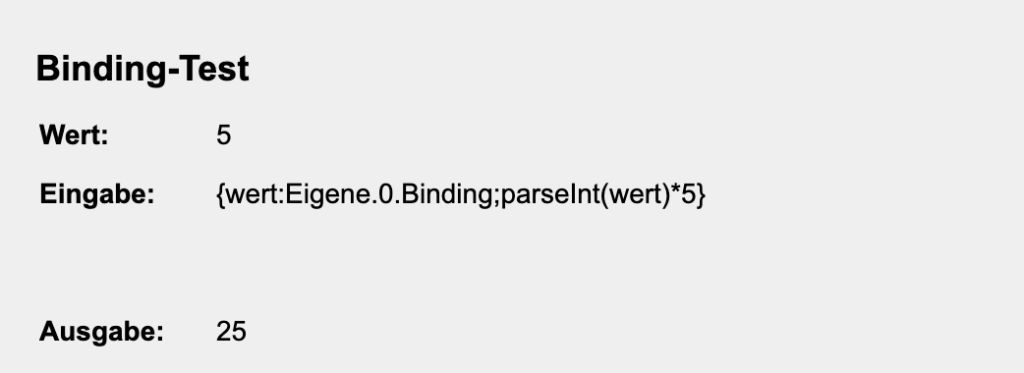
Multiplizieren
{wert:Eigene.0.Binding;parseInt(wert)*5}
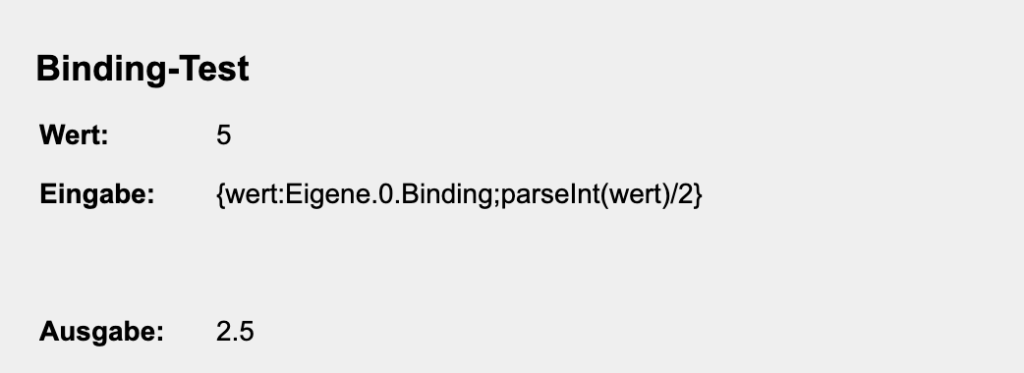
Dividieren
{wert:Eigene.0.Binding;parseInt(wert)/2}
Runden und Dezimalstellen
Zum Runden und der Ausgabe von Dezilmalstellen reicht folgender Binding-Code, diesmal jedoch ohne „Wert“-Verknüpfung.
Abrunden
floor rundet den Wert ab:
{Eigene.0.Binding;floor}Aufrunden
ceil rundet den Wert auf:
{Eigene.0.Binding;ceil}Aufrunden mit Nachkommastellen
round und round(Nachkommastellen) rundet den Wert wie folgt: Wenn der Nachkommateil des Argumentes größer als 0.5 ist, wird das Argument zur nächsten ganzen Zahl, deren Absolutwert größer ist, gerundet. Wenn der Nachkommateil kleiner als 0.5 ist, wird auf die nächsten ganzen Zahl, deren Absolutwert kleiner ist, gerundet. Wenn der Nachkommateil genau 0.5 ist, wird auf die nächst größere ganze Zahl aufgerundet:
{Eigene.0.Binding;round}
{Eigene.0.Binding;round(2)}Nachkommastellen
Hängst du .toFixed(Nachkommastellen) an deinen Wert, werden automatisch (Nachkommastellen) mit ausgegeben. Das funktioniert aber nur mit Zahlen – vorher also wieder mit parseInt umwandeln:
{wert:Eigene.0.Timer;parseInt(wert).toFixed(2)}Weitere Operatoren
Viele weitere Operatoren für mathematische Berechnungen und zum Auf- und Abrunden findest du im offiziellen GitHub von ioBroker / ioBroker.vis: github.com/ioBroker/ioBroker.vis#bindings-of-objects
Farben
Text- und Füllfarben
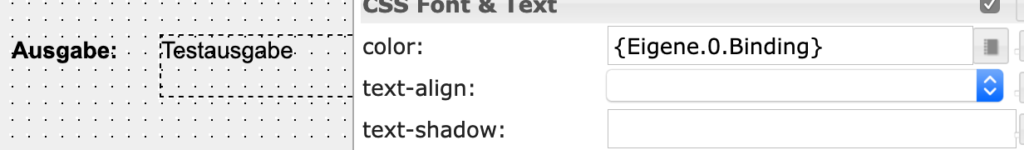
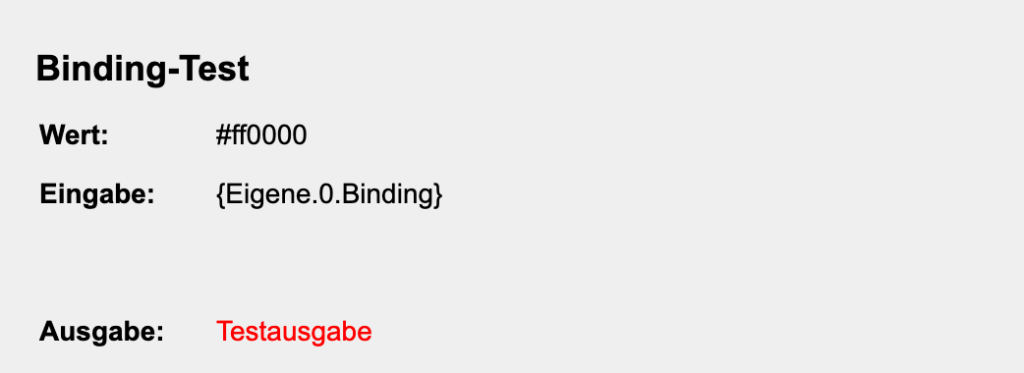
Indem du das Binding in das Widget-Attribut Color unter CSS Font & Text schreibst, kannst du darüber einfach die Textfarbe ändern:

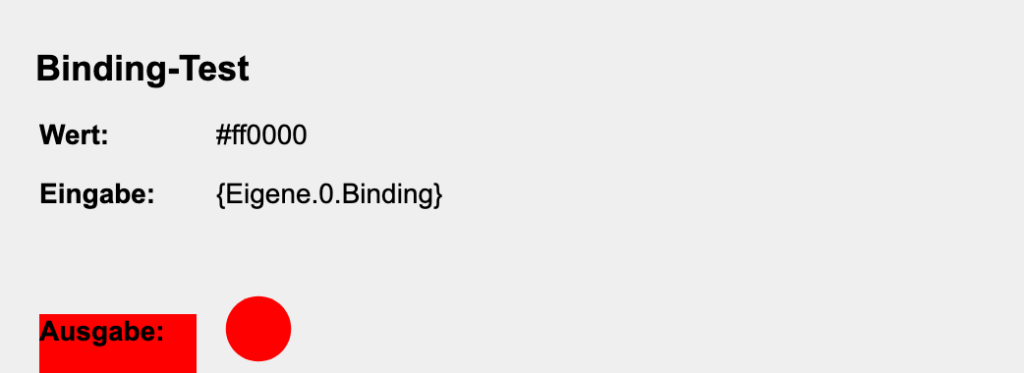
Setze dazu den Datenpunkt auf einen Farb-HEX-Wert (in diesem Beispiel rot #ff0000). HEX-Werte findest du beispielswiese unter https://htmlcolorcodes.com/:

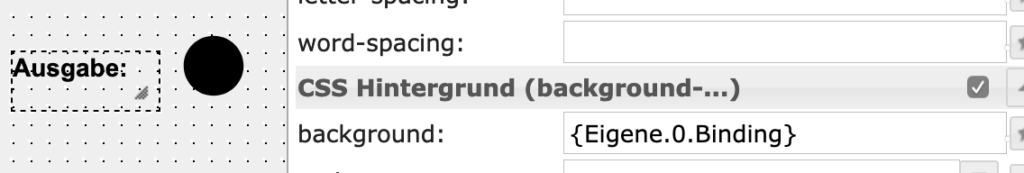
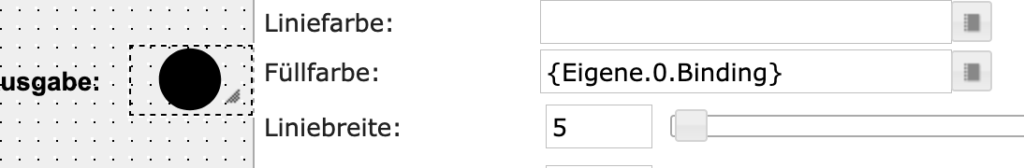
Gleiches kannst du mit der Hintergrundfarbe von Formen oder Widgets machen. Schreibe das Binding dazu in das Widget-Attribut background unter CSS Hintergrund oder in das entsprechende Color-Attribut der Form:



Bedingungsabhängige Farben
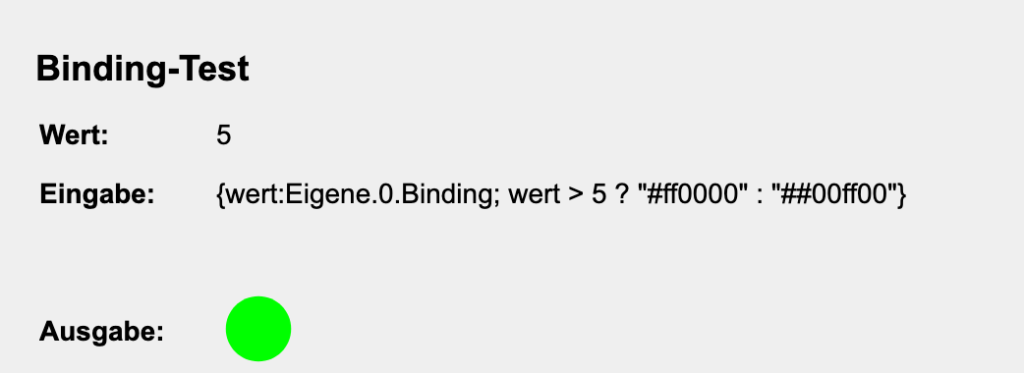
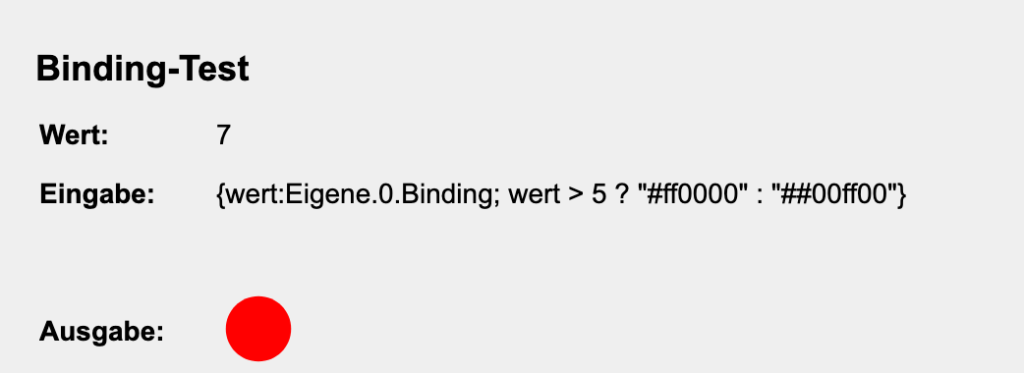
Damit du ein Widget bedingungsabhängig einfärben kannst, setze zuerst den Datenpunkt wieder zurück auf „5“. Dann schreibst du folgende Bedingung in das Color-Attribut des Widgets. Als Ausgabetext verwendest du jetzt einfach die HEX-Codes:
{wert:Eigene.0.Binding; wert > 5 ? "#ff0000" : "##00ff00"}
Wenn du den Wert jetzt auf eine Zahl größer „5“ änderst, färbt sich der Kreis rot:

Manipulationen
Textersetzung mir „replace“
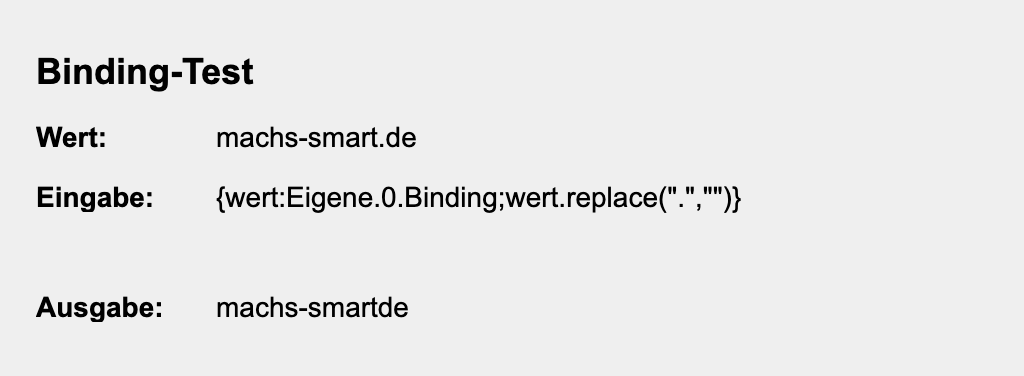
Einen bestimmten Teil oder bestimmte Zeichen kannst du mit replace einfach austauschen bzw. ersetzen. Verwende dafür folgenden Binding-Code:
{wert:Eigene.0.Binding;wert.replace("welcheZeichen","durchZeichenersetzen")
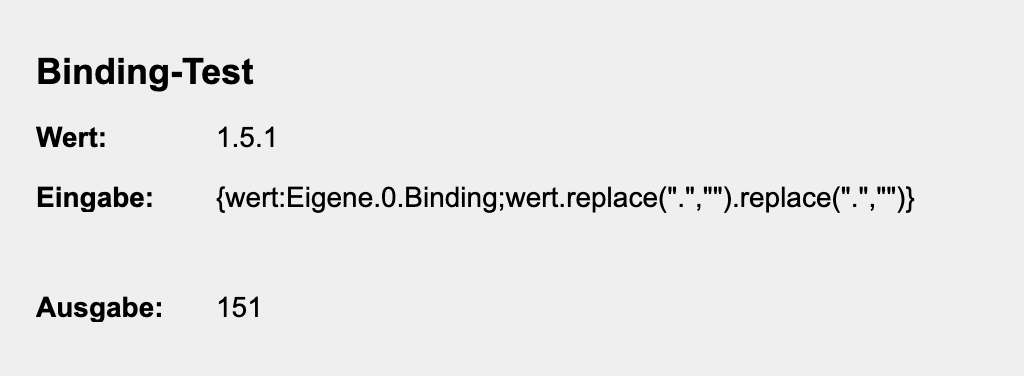
Leider ersetzt replace aktuell nur das erste Vorkommen des gesuchten Zeichens. Möchtest du also mehrere Zeichen ersetzen, musst du erneut replace anhängen:

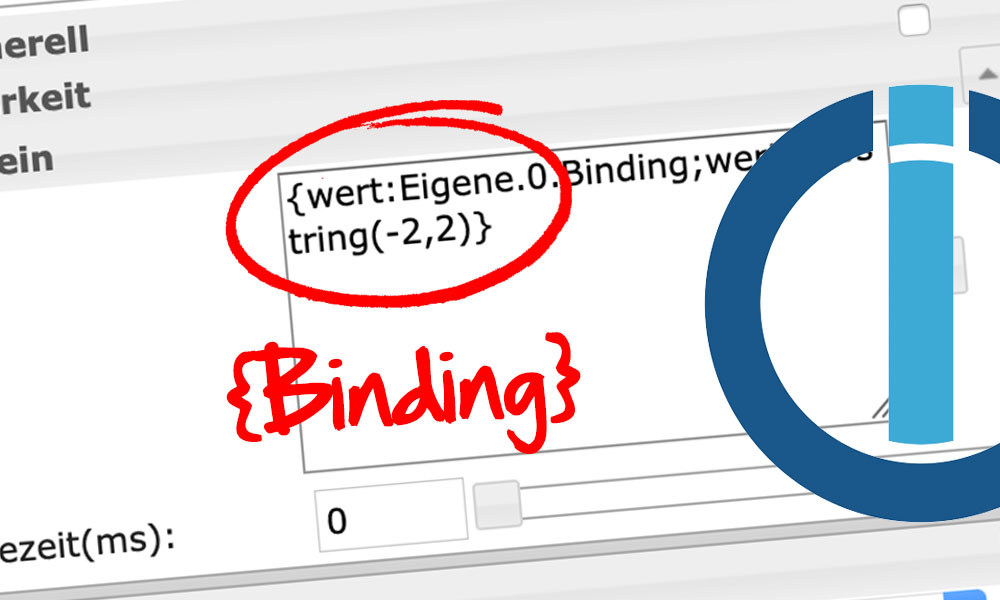
Teil-Rückgabe mit „substring“
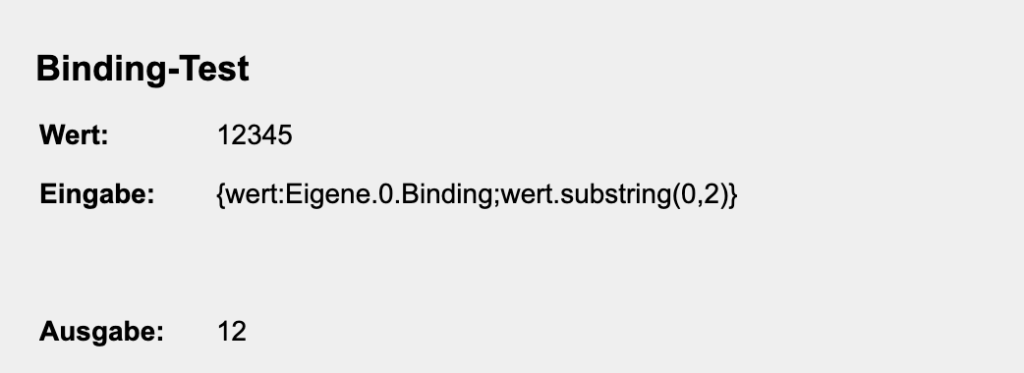
Mit substring kannst du einen Teil des Datenpunkt-Werts ausgeben. Hänge .substring() einfach an den wert an. In der Klammer definierst du den Startpunkt („0“ ist der Anfang) und die Anzahl der Zeichen, die ausgegeben werden sollen. In diesem Beispiel werden also die ersten beiden Zeichen des Werts ausgegeben:
{wert:Eigene.0.Binding;wert.substring(0,2)
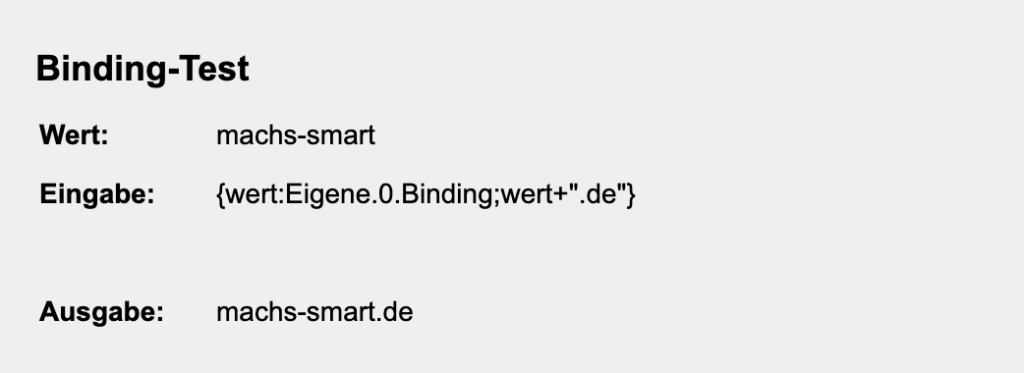
Text oder Zahlen anhängen
{wert:Eigene.0.Binding;wert+"Text"}






41 Kommentare
Kommentieren[…] Dieses Visualisierungs-Template beinhaltet sogenannte „Bindings“. Wie diese funktionieren, erfährst du in diesem Artikel. […]
[…] ioBroker: Farben, Abfragen und Berechnungen in der Visualisierung mit Bindings steuern […]
[…] du den Timer in deiner Visualisierung anzeigen, kannst du das über ein Binding machen. Mehr zu Bindngs erfährst du in diesem Artikel. Folgende Codes kannst du in einem HTML-Widget […]
[…] Bindings sind in der vis in iobroker eine sehr gute Möglichkeit, Dinge dynamisch nach einem Datenpunkt-Wert anzeigen zu lassen. Was Bindings sind und wie man sie einsetzt, erfahrt ihr in diesem Blog. […]
[…] du den Timer in deiner Visualisierung anzeigen, kannst du das über ein Binding machen. Mehr zu Bindngs erfährst du in diesem Artikel. Folgende Codes kannst du in einem HTML-Widget […]
Hallo Max,
sau coole Sache mit den Bindings!! Hilf mir bei meiner Vis mega viel! 😉
Aber gibt es eine Möglichkeit, Zahlen von der englischen Schreibweise (mit Punkt als Trennzeichen) in die deutsche Schreibweise (mit Komma) zu formatieren?
Schöne Grüße
Felix
Das geht mit dem Widget „Number“. Viele Grüße
Ah, ok! 🙂 Ich dachte, dass das mit den Bindings nur in HTML Feldern funktioniert. Wieder was gelernt! 🙂
Nein, das stimmt so wie du gedacht hast. Die Formatierung von Zahlen geht aktuell nur über das „Number“-Widget, das du mit dem entsprechenden „Zahl“-Datenpunkt verknüpfst. Ohne Binding.
Habs gerade versucht, scheint aber doch nicht zu funktionieren. Mein Problem ist, dass ich nicht direkt den Datenpunkt nehmen kann, da die Windgeschwindigkeit in km/h ist und ich m/s möchte. Deshalb habe ich es mit {wert:daswetter.0.NextHours.Location_1.Day_1.wind_value;(parseInt(wert)/3.6).toFixed(2)} m/s versucht. Also gibts eigentlich nur zwei Möglichkeiten: Entweder eigenen Datenpunkt anlegen und dort direkt m/s nutzen oder man könnte evtl. durch einen Befehl (replace(‚.‘, ‚,‘)?!) den Punk ersetzen. Kenn den Befehl aber nur von python. Gibts das hier auch?
Doch, das geht, in dem du folgendes Binding nutzt: {wert:DATENPUNKT;wert.replace(„WAS“,“DURCHWAS“)}
Hallo Felix,
ich versuche mit den Bindings und deiner Anleitung einen „Farbrange“ abzubilden.
{wert:hm-rpc.2.0006D788585C0B.1.ACTUAL_TEMPERATURE; wert 21 ? „#ff6659“ : „#6abf69“}
Ist der DP-Wert 21°C in roter Schrift, und dazwischen in grün. Leider klappt es nicht so wirklich. Kann es an der Syntax liegen?
Wie gehe ich mit Kommastellen um? DP ist 21.5°C …
Hallo Uwe, die korrekte Syntax sollte lauten: {wert:hm-rpc.2.0006D788585C0B.1.ACTUAL_TEMPERATURE; wert == 21 ? „#ff6659“ : „#6abf69“}. Du hattest offenbar „==“ vergessen, um den Wert mit einer Zahl zu vergleichen. Dieses Binding bitte unter „CSS Font & Text“ in den Abschnitt „Color“ kopieren. Grüße, Max
Hallo,
kann man über ein Binding auch auf die aktuelle Systemzeit zugreifen, die sich dann automatisch aktualisiert, so wie unter Javascript mit new Date() und getTime() z.B.?
Danke
Daniel
Es gibt doch einen Datenpunkt mit aktueller Uhrzeit — nimm doch einfach den? Viele Grüße
Welcher Datenpunkt ist das denn? Ich finde den leider nicht. Würde den aber auch gerne nutzen
javascript.0.variables.dayTime
Viele Grüße
Herzlichen Dank.
Und das Datum dann über
javascript.0.variables.dayTime.lc;date(DD.MM.YY)
Genial erklärt von dir. Endlich kapiere ich diese Bindings-Geschichte.
Jetzt muss mir nur noch ein Trick für den Wochentag einfallen…..
Hallo,
die ganzen Möglichkeiten mit den Bindings kannte ich noch nicht, hatte bisher nur ein wenig mit den Farben hantiert.
Aber genau dazu habe ich auch eine Frage:
Funktioniert denn auch so etwas:
{batt:adapter.0.geraet.Status_Akku;batt > 35 ? „{0_userdata.0.csstyle.color1}“ : „{0_userdata.0.csstyle.color2}“}
Also, daß ich die Farbwerte #xxxxxx und #yyyyyy als DP abspeichere und mittels Binding abrufe?
Bisher habe ich es nicht hinbekommen, weder mit Anführungszeichen, noch ohne.
Würde das grundsätzlich funktionieren?
Viele Grüße,
Andreas
Hallo,
kann mir jemand weiter helfen bezüglich der Addition?
Ich möchte zwei Objekte auf dem ioBroker mit einander addieren, z.B.
„wert:ford.0.XXXXXX.statususv4.vehiclestatus.elVehDTE.value;parseInt(wert)+ford.0.XXXXXX.statususv4.vehiclestatus.fuel.distanceToEmpty}“
Viele Grüße,
Sascha
Probier mal wert1:……;wert2:……; und dann deine Berechnungen. Also vorher beide Werte mit deinen DPs definieren.
Habe das jetzt so mal versucht:
„wert1:ford.0.XXXXXX.statususv4.vehiclestatus.elVehDTE.value;wert2:ford.0.XXXXXX.statususv4.vehiclestatus.fuel.distanceToEmpty;parseFloat(wert1+wert2).toFixed(1)}“
leider wird mir dann nur der Wert 1 angezeigt.
Ich glaube, die Berechnung muss vorher stattfinden. Also wert3:wert1+wert2. Ich probiere das mal und melde mich.
Ich habe nochmal weiter experimentiert, wenn ich das jetzt wie folgt schreibe bekomme ich einen wert. Leider stimmt dieser nicht.
„wert1:ford.0.XXXXXX.statususv4.vehiclestatus.elVehDTE.value;wert2:ford.0.XXXXXX.statususv4.vehiclestatus.fuel.distanceToEmpty;parseFloat(wert1)+(wert2)}”
z.B. wenn ich jetzt diese Werte nehme
Wert 1 = 30,2
Wert 2 = 238,1
bekomme ich dann dieses 30,2238,1.
Mach ich aber aus dem ‚+‘ ein ‚-‚ dann klappt die Berechnung. Wo liegt da der Fehler? Der Befehl ‚.toFixed(1)‘ klappt in dieser schreibform auch nicht.
Moin,
gibt es eigentlich mit Bindings eine Möglichkeit abhängig vom Wochentag ein Widget (z.B. Wertanzeige) auf unterschiedliche Objekt ID schauen zu lassen?
Also Montag wird ObjektID.0.Montag genommen, Dienstag ObjektID.0.Dienstag,…
gruß
Matthias
Hi,
zu replace:
Man kann einfach alle Vorkommen eines Zeichens ersetzen mit replaceAll (das „A“ muss groß geschrieben werden!)
Hi,
besteht auch die Möglichkeit 2 Datenpunkte miteinander zu vergleichen?
Hier wurde bislang immer nur der Wert eines Datenpunktes mit einer festgelegten Zahl verglichen.
Konkret geht es mir darum, dass ich mir in meiner Vis die Benzinpreise der fünf nächstgelegensten Tankstellen anzeigen lasse. Da es manchmal zwei Tankstellen sind, die beide den niedrigsten Preis aufweisen möchte ich dann gerne diese beiden Preise in grün angezeigt bekommen.
Über den Namensabgleich der günstigsten Tankstelle geht es leider bei Tankerkönig nicht, da hier immer nur ein Name ausgegeben wird.
So habe ich es versucht, leider ohne Erfolg:
{wert:tankerkoenig.0.stations.cheapest.e10.feed; wert=tankerkoenig.0.stations.0.e10.feed ? „#26ff00“ : „#ffffff“}
Kann mir jemand sagen ob das so umsetzbar ist? Und wenn ja, wie?
Vielen Dank!!!
Einfach zwei Werte definieren und miteinander vergleichen. Also wert1:datenpunkt1, wert2:datenpunk2t; …
Hallo Max,
vielen Dank für die schnelle Antwort. Leider habe ich es noch nicht hinbekommen 🙁
Wie müsste das genau aussehen?
So habe ich es – leider ohne Erfolg – versucht:
{wert1:tankerkoenig.0.stations.cheapest.e10.feed; wert2:tankerkoenig.0.stations.0.e10.feed; ? „#26ff00“ : „#ffffff“}
{wert1:tankerkoenig.0.stations.cheapest.e10.feed; wert2:tankerkoenig.0.stations.0.e10.feed; wert1 == wert2 ? „#26ff00“ : „#ffffff“}
Habe gerade gesehen, dass du bei der Definition der Datenpunkte ein „,“ verwendest, trotzdem klappt es leider noch immer nicht…
{wert1:tankerkoenig.0.stations.cheapest.e10.feed, wert2:tankerkoenig.0.stations.0.e10.feed; wert1 == wert2 ? „#26ff00“ : „#ffffff“}
Was mache ich falsch?
Sorry, tatsächlich die Werte mit „;“ definieren, also: {wert1:datenpunkt1;wert2:datenpunk2t;} und anschließend mit {……;parseInt(wert) == parseInt(wert2)…….}. Bitte außerdem mit Hochkommas arbeiten. „“
Wo sollen Hochkommas verwendet werden?
Meinst du so?
{wert1:tankerkoenig.0.stations.cheapest.e10.feed;wert2:tankerkoenig.0.stations.0.e10.feed;“parseInt(wert1)“ == „parseInt(wert2)“ ? „#26ff00“ : „#ffffff“}
Klappt leider auch nicht…
Nein, das ist falsch, schau dir bitte die Beispiele im Artikel nochmal an.
Hallo Max,
die Beispiele habe ich mir sehr genau angesehen und nehme daraus folgendes mit:
Es ist möglich 2 Datenpunkte miteinander zu vergleichen und daraufhin die Textfarbe eines HTML-Widgets zu steuern.
Zunächst definiert man hinter einer
„{“
zwei Werte und weist diesen werten je einen Datenpunkt zu
„{wert1:Datenpunkt1;wert2:Datenpunkt2;
In meinem Fall also
{wert1:tankerkoenig.0.stations.cheapest.e10.feed;wert2:tankerkoenig.0.stations.0.e10.feed;
Zu beachten ist, dass nun das die beiden Werte beim Binding in Zeichenketten umgewandelt werden (also in meinem Fall der ursprüngliche Datentyp „number“ zu „string“ geändert wird).
Bis hierher meine ich es zu verstehen 🙂
Jetzt möchte ich die beiden Werte miteinander vergleichen.
Beispiel:
tankerkoenig.0.stations.cheapest.e10.feed hat den Wert 1.749 (Typ „number“ / günstigster Preis aller im Adapter eingetragenen Tankstellen)
tankerkoenig.0.stations.0.e10.feed hat den Wert 1.749 (Typ „number“ / Tankstelle 0 entspricht einer der günstigsten Tankstellen)
Durch das Binding wird jetzt jeweils der Datentyp von number in string umgewandelt.
Müssten jetzt nicht beide strings identisch und damit ein Vergleich in der Form „wert1 == wert2 ?“ möglich sein da ja in beiden Fällen 1.749 von number in string umgewandelt wird?
Warum soll hier eine Umwandlung in Integer (also Ganzzahl) erfolgen?
So erscheint es mir nach dem was ich hier gelesen habe zwar sinnvoll, leider funktioniert es aber nicht :
{wert1:tankerkoenig.0.stations.cheapest.e10.feed;wert2:tankerkoenig.0.stations.0.e10.feed; wert1 == wert2 ? „#26ff00“ : „#ffffff“}
Wo ist der Fehler?
Vielen Dank für Eure Hilfe!!!
Hallo zusammen, diese Bedingungen funktionieren mit der VIS-2 so leider nicht mehr. Hat sich da die Syntax geändert? Weiß schon jemand, wie man das in der VIS-2 abbildet?
Vielen Dank!
Kann man in den Bindings auch Werte aus json extrahieren?
Beispiel: Datenpunkt: mqtt.0.ledlicht, Json: {„id“: 1,“src“: „led1″,“status“: „on“}
Hier möchte ich als {wert:mqtt.0.ledlicht, Json; wert} nur den status anzeigen.
Hallo, super erklärung!
Leider habe ich keine Lösung für mein Problem.
Habe eine PV mit Kaskadenschaltung und möchte den Aktuellen verbrauch des Hausverbrauchs Messen.
Also Haus gesamtverbrauch – Heizungss verbrauch.
Jedoch sind ist es so das einer der Beiden Zähler einen Minuswert ausgibt (liegt woh ldaran das immer etwas eingespeist wir).
Wie muss da die Formel aussehen?
So Funktioniert es nicht:
{sonoffhauscurrw:sonoff.0.DVES_9D1889.Haus_curr_w;sonoffheizungcurrw;sonoff.0.DVES_5C6832.Heizung_curr_w;parseInt(sonoffhauscurrw)-sonoffheizungcurrw}
habe meine Frage nach JSON lösen können.
Max hat unter „Weitere Operatoren“ einen Link zur Dokumentation „https://github.com/ioBroker/ioBroker.vis#bindings-of-objects“ für weitere Infos gepostet, das hatte ich übersehen.
Dort steht die Lösung:
„The following operations are supported:“
„json – operation for getting json or object property. E.g., {id;json(common.name.en)}“
Also in meinem Beispiel:
{mqtt.0.ledlicht; json(status)}
Oder noch ein Beispiel mit mehreren Ebenen und Doppelpunkt im Wort:
{mqtt.0.shellypro3em-xyz.events.rpc; json(params.em:0.total_act_power); round(0)}
Zu beachten: der Doppelpunkt wird bei Anlegen eines Alias z.B. alias.0.ShellyPro3Em_power so behandelt:
Konvertierungsfunktionen für den Alias: JSON.parse(val).params[‚em:0‘].total_act_power
(der fehlende Punkt nach params ist KEIN Schreibfehler!)
Hallo Max,
vielen Dank für diese tollen Erklärungen. Sie hat mir wirklich unheimlich viel geholfen. Ich habe keine andere Seite gefunden, wo das Binding so gut erklärt wurde 👍👍👍👍
Auf eine Kleinigkeit möchte ich hinweisen. Der Befehl:
{wert:Eigene.0.Timer;parseInt(wert).toFixed(2)}
macht so keinen Sinn, da ein Integerwert keine Nachkommastelle hat und hier nach dem Komma immer 2 Nullen angezeigt würden. Korrekt müsste es heißen:
{wert:Eigene.0.Timer;parseFloat(wert).toFixed(2)}
Sollte ein Punkt noch durch ein Komma erstetzt werden:
{wert:Eigene.0.Timer;parseFloat(wert).toFixed(2).replace(„.“ , „,“)
Gruß
Kai
Hallo,
vielen Dank für die vielen hilfreichen Informationen. Gibt es die Möglichkeit zwei Werte aus zwei Datenpunkten miteinander zu vergleichen, also z. B. eine Raumtemperatur mit einem veränderbaren Grenzwert?
Danke!
Gruß,
Marc
Ja, wobei ich das eher mit einem JavaScript / Blockly-Script lösen würde.